Google Lighthouse: Wegweiser für schnelle Websites
Philipp Zeder
Kategorie:in
Entwicklung & Performance
Veröffentlicht am 14. Feb. 2018
Vor Kurzem hat Google bekanntgegeben, auch in den mobilen Suchresultaten die Geschwindigkeit einer Website zu einem Ranking-Faktor zu machen. Für Desktop-Suchen ist das bereits seit 2010 der Fall, an und für sich also nichts Neues aus dem Hause Google. Und wie auch schon 2010 stellt die Ankündigung die Suchmaschinen-Welt nicht auf den Kopf. Website-Betreiber können also weiterhin nicht erwarten, nur aufgrund einer schnellen Webpräsenz auf den vorderen Rängen in den Suchmaschinenresultaten zu landen.
Nichtsdestotrotz ist mit der neusten Ankündigung aber wieder einmal klar definiert worden: Speed ist wichtig. Aber wie prüfe ich überhaupt, ob meine Website schnell ist? Dazu liefert Google, nebst dem altbekannten (und mit Vorsicht zu geniessenden) PageSpeed Insights, seit einer Weile ein weiteres praktisches Tool: Lighthouse.

Was ist Google Lighthouse?
Ursprünglich als Audit-Werkzeug für sogenannte «Progressive Web Apps» (PWA) entwickelt, lassen sich mit Lighthouse auch «herkömmliche» Websites (wenn man denn überhaupt von so etwas sprechen kann) auf Herz und Nieren prüfen. Die Checks sind mit der aktuellen Version in 5 Gruppen unterteilt: «Progressive Web App», «Performance», «Accessibility», «Best Practices» und «SEO». Die Namen der Gruppierungen verraten denn auch schon, welche Tests sie beinhalten.
Wie gut ist meine Progressive Web App?
So wird die aufgerufene URL in der Gruppe «Progressive Web App» nach Merkmalen geprüft, die eine gute «Progressive Web App» oder eben PWA ausmachen: Meldet die Website einen Service Worker an? Funktioniert die Website auch ohne Internetverbindung? Oder ist die Website für einen Splash-Screen konfiguriert?
Wer seine Website nicht als PWA konzipiert, kann auf den Progressive-Web-App-Check getrost verzichten. Die einzelnen Checks lassen sich dazu je nach Bedarf ein- und ausschalten.
Performance: Der heilige Gral der Website-Tests
In der Gruppe «Performance» werden zurzeit 5 Merkmale geprüft, die eine objektive Aussage darüber machen, wie gut die geprüfte Website im Browser des Besuchers performt. Wer mit seiner Website in dieser Kategorie einen Wert über 75 erhält das Prädikat «Gut». Die Performance-Gruppe setzt sich aus den folgenden 5 Kennzahlen zusammen:
- First meaningful paint
Misst die Zeit, bis der Hauptinhalt der aufgerufenen Seite sichtbar ist. - First interactive
Misst die Zeit, bis der Besucher zum ersten Mal mit der aufgerufenen Seite interagieren kann. - Consistently interactive
Misst die Zeit, bis der Besucher vollständig mit der aufgerufenen Seite interagieren kann. - Perceptual speed index
Misst die Zeit, wie schnell die Inhaltselemente der Seite sichtbar mit den Inhalten befüllt sind. Das Konzept Speed Index stammt von den Machern von webpagetest.org und wurde dort 2012 eingeführt. - Estimated input latency
Schätzt die Zeit, bis die aufgerufene Seite auf eine Eingabe des Besuchers (Mausklick, Tastendruck, Tap, etc.) reagiert. Ab mehr als 50ms Reaktionszeit kann die Website vom Besucher als träge wahrgenommen werden.
Die Tests aus der Gruppe «Performance» sollten Sie unbedingt genauer unter die Lupe nehmen. Hier schlummert gegebenenfalls riesiges Potenzial, das Ihre Website verschenkt. Und das wirkt sich direkt auf die Nutzung Ihrer Website aus.
Accessibility: Geprüft barrierefrei
In der Gruppe Accessibility wird die Barrierefreiheit der geprüften Website analysiert. Im Gegensatz zur Gruppe Performance können die Accessibility-Tests entweder bestanden oder nicht bestanden werden. Die zurzeit 35 Prüfungen werden gewichtet und aus den Ergebnissen wird ein Durchschnitt berechnet.
Best Practices: Das sollten moderne Websites können
In der Gruppe Best Practices werden zurzeit 16 Tests durchgeführt, wobei wie in der Gruppe Accessibility ein Test entweder bestanden oder nicht bestanden ist. Im Gegensatz zu Accessibility sind die Tests nicht gewichtet und beinhalten Fragen wie «Wird HTTP/2 verwendet?», «wird HTTPS verwendet?» oder «ist Copy & Paste in Passwortfeldern möglich?».
SEO: So wird Ihre Website sicher gefunden
Erst seit Kurzem beinhaltet Lighthouse auch Checks, die eine Website auf deren Suchmaschinenfreundlichkeit prüfen. Zurzeit sind Tests noch sehr rudimentär, dürften sich in Zukunft aber noch weiterentwickeln. Falls die geprüfte Website in der Gruppe SEO keine volle Punktzahl erreicht, sollten Sie als Website-Betreiber dringend handeln. Die SEO-Checks prüfen Merkmale, die auf keiner Website fehlen dürfen.

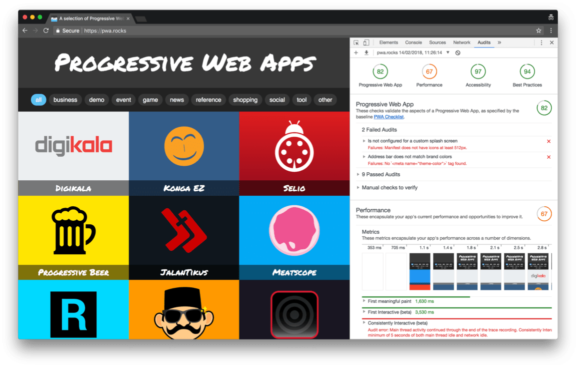
So schneidet die Website pwa.rocks im Lighthouse-Test ab.
Wie nutze ich Lighthouse?
Google Lighthouse lässt sich auf verschiedene Arten nutzen. Allen Arten ist gemein, dass auf dem entsprechenden Rechner Google Chrome installiert sein muss. Die einfachste Variante ist der Weg über die sogenannten DevTools. Dort steht Lighthouse unter dem Tab «Audits» zur Verfügung.
Wer die immer neuste Version von Lighthouse nutzen möchte, installiert am besten das entsprechende Chrome-Plugin. So ist zum Beispiel die Testgruppe SEO vorerst nur im Plugin verfügbar und wird den Weg in die DevTools finden, sobald die Entwickler die Funktion auf «die grosse Masse» loslassen möchten.
Nebst den Audits direkt im Browser kann Lighthouse auch auf der Kommandozeile und damit programmatisch, zum Beispiel in Build-Tools, genutzt werden. Lighthouse steht dazu als Node-Modul zum Download.
Beteilige dich an der Diskussion
4 Kommentare
Vielen Dank für den Tipp, Lukas.
Vielen Dank für die interessante Einführung! Das wird sicher eines meiner neuen Tools!
Interessanter Artikel ? – Vielen Dank!
Auch interessant ist sonarwhal – per npm oder als online-tool verfügbar. Sonarwhale wurde ursprünglich von Microsoft Edge Team entwickelt und inzwischen an die JS Foundation übergeben. Das Tool ist auf github.com/sonarwhal/sonarwhal unter der Apache License verfügbar.