Web Components: Bausteine fürs moderne Web
Philipp Zeder
Kategorie:in
Entwicklung & Performance
Veröffentlicht am 06. Jul. 2017
Web Components nennt sich eine Sammlung von zurzeit 4 verschiedenen W3C-Spezifikationen, die es ermöglichen, eigene HTML-Tags zu definieren und diese wiederverwendbar zu machen. Web Components wurden 2011 das erste Mal vorgestellt und befinden sich seither in der Entwicklung. Wir zeigen Ihnen, was Web Components sind und wie Sie sie in Ihren Projekten nutzen können.

Die 4 Teile von Web Components
Wie eingangs erwähnt, hausen unter dem Schirm von Web Components 4 Spezifikationen: «Custom Elements», «Shadow DOM», «HTML Imports» und «HTML Templates». Sie sollen das Leben von Frontend-Entwicklern leichter machen. Die Zauberwörter heissen «Wiederverwendbarkeit» und «Modularisierung». Einmal definiert, kann ein neues Element an vielen verschiedenen Orten genutzt werden. Ohne, dass ich das Element für jedes neue Projekt von Grund auf neu definieren muss. Und das alles als W3C-Empfehlung, was auf eine breite Browser-Unterstützung hoffen lässt.
1. Custom Elements
Die Spezifikation für Custom Elements legt die Basis, um neue DOM-Elemente (HTML-Tags) zu kreieren oder bestehende Tags zu erweitern. Ein eigener HTML-Tag lässt sich mit einer simplen Syntax erzeugen. Hier ein Beispiel:
class MeinButton extends HTMLElement {
...
}
customElements.define("mein-button", MeinButton);
Dieser Code reicht bereits, um
<mein-button>Klick, klick!</mein-button>
in einem HTML-Dokument verwenden zu können. Während ein solches eigenes Custom Element keinerlei Eigenschaften mitbringt und ich per CSS und JavaScript definieren muss, wie der Browser den Tag darstellen soll und welche Funktionen er hat, gibt es eine weitere Möglichkeit: Das Erweitern eines bestehenden HTML-Tags. Mit folgendem Beispiel-Code, kann ich den <button>-Tag erweitern.
class MeinErweiterterButton extends HTMLButtonElement {
...
}
customElements.define("mein-erweiterter-button", MeinErweiterterButton, { extends: "button" });
Das so definierte Button-Element binde ich mit dem Zusatz is="mein-erweiterter-button" ein:
<button is="mein-erweiterter-button">Klick, klick!</button>
Das Element wird vom Browser wie ein <button>-Element interpretiert. Weiteres Verhalten kann ich in meiner Tag-Definition hinzufügen. Damit es keine Konflikte zwischen bereits standardisierten Tags und Custom Elements gibt, schreibt die Spezifikation vor, dass Custom Elements einen Bindestrich im Namen enthalten.
2. Shadow DOM
Mit dem Shadow DOM werden HTML-Elemente gekapselt. Dokumentweite CSS-Regeln beeinflussen damit das Aussehen des entsprechende HTML-Elements nicht mehr. Technisch gesehen, verpasst das Shadow DOM dem HTML-Element einen eigenen DOM-Baum, der losgelöst vom DOM des HTML-Dokuments ist.
Shadow DOM fixes CSS and DOM. It introduces scoped styles to the web platform. Without tools or naming conventions, you can bundle CSS with markup, hide implementation details, and author self-contained components in vanilla JavaScript.
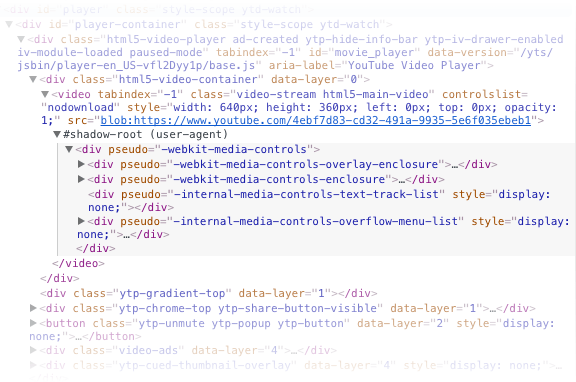
Das Konzept Shadow DOM ist schon bei einigen mit HTML5 eingeführten Standard-Tags im Einsatz und lässt sich in den Entwickler-Tools des Browsers beobachten, wenn die entsprechende Option aktiviert ist. So sieht beispielsweise das Shadow DOM für den <video>-Tag eines YouTube-Videos aus:

Shadow DOM am Beispiel eines <video>-Tags.
Eine Kapselung von Elementen war bislang nur mit dem <iframe>-Tag möglich. Shadow DOM soll die Schwachstellen des Tags ausmerzen.
3. HTML Imports
Mit HTML Imports lassen sich externe HTML-Dokumente im eigenen HTML-Dokument einbinden. Möchte ich zum Beispiel das Element Emoji Rain integrieren, reicht folgendes Markup:
<link rel="import" href="../emoji-rain/emoji-rain.html">
...
<emoji-rain active></emoji-rain>
Alle Custom Elements, die in der Bibliothek von webcomponents.org publiziert sind, enthalten eine Anleitung, wie das Element installiert werden kann und welche Abhängigkeiten vorhanden sind.
4. HTML Templates
Der Name lässt es erahnen, HTML Templates sind Templates im HTML-Dokument. Was man von serverseitigen Templating-Engines wie Twig kennt, wird damit im Browser möglich. HTML Templates werden vom Browser nicht dargestellt, bis das vom Autor gewünscht ist. Bisher löst man eine solche Fragestellung mit Hacks wie display: none oder eingebunden in einen <script>-Block. Mit Web Components lässt sich das über den Tag <template> erreichen:
<template id="meintemplate">
<figure>
<img src="" alt="Ein tolles Bild">
<figcaption>Ein tolles Bild.</figcaption>
</figure>
</template>
Möchte ich das Template nutzen, aktiviere ich es zum Beispiel mit folgendem Code:
var t = document.querySelector('#meintemplate');
// Populate the src at runtime.
t.content.querySelector('img').src = 'logo.png';
var clone = document.importNode(t.content, true);
document.body.appendChild(clone);
Gegenüber dem display: none-Hack bieten HTML Templates den Vorteil, dass das Element effektiv erst vom Browser geladen wird, wenn das Template aktiviert wird. So können unnötige Requests eingespart werden. Ausserdem profitieren HTML Templates vom Shadow DOM, das Styling des Elements wird damit einfacher und ist sicher vor ungewollten Einflüssen.
Kann ich Web Components schon bedenkenlos einsetzen?
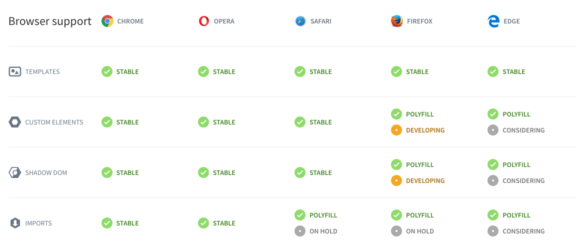
Obwohl Web Components schon länger in Entwicklung sind, ist die Browser-Kompatibilität zurzeit noch bescheiden. Lediglich HTML Templates werden von allen Browserherstellern bereits nativ unterstützt.
Während die auf der Rendering-Engine Blink basierenden Browser Chrome und Opera alle der 4 Web Components-Empfehlungen von Haus aus unterstützen, können die 3 anderen Empfehlungen mit Hilfe von Polyfills in Browsern wie Safari, Firefox oder Edge genutzt werden.
Frameworks und Bibliotheken für Web Components
Zum Thema Web Components stehen einige Bibliotheken bereit, die fertige Elemente bieten oder das Erstellen von eigenen Elementen vereinfachen. Allen voran Polymer aus dem Hause Chrome. Polymer vereinfacht zum einen die Erstellung von eigenen Elementen und bietet andererseits Polyfills für Browser, die Web Components nicht bereits nativ unterstützen.
Ein Beispiel für die Verwendung von Polymer: Buttons für verschiedene soziale Netzwerke als Custom Elements.
Andere nennenswerte Bibliotheken: Bosonic bietet eine Sammlung von Elementen, die die tägliche Arbeit von Web-Entwicklern vereinfachen sollen. SkateJS verspricht funktionale und performante Web Components mit minimalem Footprint und X-Tag bietet ein Interface für die schnelle Entwicklung von Komponenten.
Geht das nicht auch mit React und Co.?
Wie so oft gilt: Viele Wege führen nach Rom. Im Web gilt das ganz besonders. Die Modularität, die Sie mit Web Components erreichen, lässt sich auch mit einem Framework wie React, Angular oder Vue erzielen.
Web Components haben den Vorteil, dass sie bereits W3C-Empfehlungen oder auf gutem Weg dahin sind. Früher oder später werden die Funktionen nativ von allen Browsers unterstützt und Polyfills nicht mehr nötig sein. Dann werden Web Components und damit eigene HTML-Tags so normal sein, wie es heute ein Standard-Tag wie <img> oder <div> ist.
Nutzen Sie Web Components schon in Ihren Projekten? Wir freuen uns über Ihren Kommentar.
Beteilige dich an der Diskussion
3 Kommentare
Merci für den Tipp, Allon. Das sind tolle News. Hoffen wir, dass es bei anderen CMS ähnlich laufen wird.
Wer ein JS-Framework möchte, das versucht möglichst nahe an den W3C Standards zu sein, sollte unbedingt Aurelia ansehen.

Die nächste Major Version von Joomla (Joomla 4) wird mit grosser Wahrscheinlichkeit custom elements für die gängigsten Bootstrap Komponenten (alert, tabs, etc.) enthalten. Mehr dazu in diesem PR https://github.com/joomla/joomla-cms/pull/17024. Das Ziel in der Joomla 4 Working Group ist das ganze über schreibbar zu machen, ist jedoch noch ein langer Weg, kann bis jetzt sagen, dass sich die anfängliche Skepsis langsam legt.