Headless CMS: Backend und Frontend entkoppelt
Der Begriff Headless CMS geistert seit einiger Zeit durchs Netz. Wir zeigen heute, was der Begriff bedeutet und in welchen Fällen dieser Ansatz Sinn macht.
Was bedeutet Headless CMS?
Mit einem traditionellen CMS (Content-Management-System) wie zum Beispiel WordPress, Drupal oder Joomla, verwalten Sie die Inhalte Ihrer Website. Das CMS stellt dabei sowohl die Administrationsoberfläche (Backend) als auch die Besucherseite (Frontend) dar.
Bei einem Headless CMS ist das anders. Ein Teil – der Kopf bzw. die Besucherseite – wird gegenüber traditionellen CMSen weggelassen. Ein Headless CMS ist damit nur noch für das Backend verantwortlich und stellt sicher, dass Inhalte verwaltet werden können.
Das Frontend wird durch ein anderes System dargestellt, das sich die Inhalte über eine eine Schnittstelle (API) vom Headless CMS holt. Das andere System kann sowohl eine mobile App, ein JavaScript-Frameworkwie React, Angular und Konsorten oder eine Website sein, die mithilfe eines Static Site Generators kreiert wird.

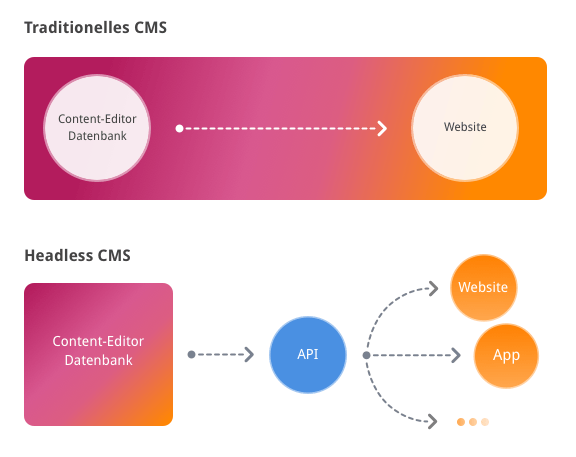
Der Unterschied: Headless und traditionelles CMS.
Vom traditionellen CMS zu Headless CMS
Content-Management-Systeme wie WordPress oder Drupal sind alles andere als «headless». Die Präsentation der Inhalte ist eine wichtige Aufgabe dieser Systeme. Trotzdem lassen sich gerade die beiden Systeme auch als Headless CMS und damit als Backend für eine Website oder Applikation nutzen. Möglich macht’s jeweils eine Schnittstelle (API), über die Inhalte ausgegeben oder auch erstellt werden können. Sowohl bei WordPress als auch Drupal gehört eine solche Schnittstelle bereits zur Grundausstattung.
Nebst den altbekannten Systemen, die dank einer API zu einem Headless CMS werden können, entstehen auch immer mehr dedizierte Projekte zum Thema. PHP-basierend, und damit problemlos auf einem Webhosting installierbar, sind zum Beispiel Cockpit CMS oder Directus. Auch in der Software-as-a-Service-Branche sind Unternehmen entstanden, die entkoppelte Systeme anbieten. Diese Content-as-a-Service-Provider wie Contentful oder Prismic übernehmen damit nicht nur die Verwaltung der Inhalte sondern auch gleich das Hosting.
Wann macht ein Headless CMS Sinn?
Für eine herkömmliche Website oder einen Blog benötigt man in den meisten Fällen kein Headless CMS. Sobald aber Inhalte für verschiedene Plattformen ausgeliefert werden müssen oder Inhalte aus verschiedenen Systemen zusammengeführt werden, kann sich der Headless-Ansatz lohnen.
Vorteile eines Headless CMS
- Unabhängig: Inhalte werden vom CMS ohne Formatierung ausgeliefert, das Ringen mit Templates und Eigenheiten des CMS entfällt. Komplette Redesigns der Website sind problemlos möglich, ohne den Inhalt verändern zu müssen.
- Einmal erstellen, überall nutzen: Inhalte müssen nur in einem System gepflegt werden und können in vielen Unterschiedlichen Frontends (Website, App, etc.) angezeigt werden, ohne dass der Inhalt für jeden Einsatzzweck aufbereitet werden muss.
- Einbinden in weitere Systeme: Je nach System können Inhalte nicht nur per API abgefragt sondern auch eingespeist werden. Damit lässt sich ein Headless CMS auch mit Systemen verknüpfen, die Inhalte ans System liefern.
Nachteile eines Headless CMS
- Fehlende Funktionen: Funktionen wie Formulare, Bildergalerien oder Mitgliederbereiche müssen zusätzlich programmiert bzw. durch ein weiteres System bereitgestellt werden.
- Aus einem System werden viele: Das Gesamtsystem wird komplexer, da es aus mehreren unabhängigen Teilen aufgebaut ist. Die Lokalisierung von Fehlern wird schwieriger.
- Ungewohnt: Redakteure kennen den Umgang mit traditionellen Content-Management-Systemen. Mit einem Headless CMS müssen unter Umständen alte Zöpfe abgeschnitten werden.
Wie erwähnt, entwickeln sich vor allem WordPress und Drupal sehr stark im Bereich Headless CMS. Haben Sie schon Projekte mit einem Headless-Ansatz umgesetzt? Wir freuen uns auf Ihren Kommentar.
Beteilige dich an der Diskussion
10 Kommentare
Hallo,
super Beitrag. Frage: Kann man Joomla headless machen? Hat wer damit Erfahrungen? Tipp?
Danke und schönen Sonntag!
Ovata CMS vereint die Vorteile eines full fledged Standard CMS und eines Headless CMS in einer SaaS Lösung.
http://www.ovata-cloud.com
Ergänzend möchten wir auf unser Open-Source-Projekt https://luya.io hinweisen – das auf Angular und Yii basierende System liefert wahrscheinlich als eines der wenigen Systeme sogar «block content» als strukturierte Daten aus.
Toller Artikel. Hast du eventuell bereits Erfahrungen mit Storyblok gemacht, denke es passt absolut in die Reihen von Contentful und Prismic? Mein Team und ich sind letzte Woche darauf gestoßen und finden den Ansatz der verschachtelten Komponenten sehr interessant und funktioniert bereits in einem unserer ersten Prototypen.
Hi Jürgen, danke für den Tipp. Storyblok kannte ich bisher nicht, werde es mir aber auf jeden Fall genauer anschauen.
Interessanter Beitrag! Auch wenn ich persönlich zweifle, dass altbekannte Monumente wie WordPress oder Drupal effizient headless verwendet werden können – zu sehr ist der View Layer noch im Core verwurzelt. Da lohnt es sich, neuen Systemen eine Chance zu geben, die nur auf das ausgelegt und somit hochoptimiert sind.
Danke für Deinen Kommentar, Florian. Ich sehe das ähnlich und bin skeptisch, ob der Einsatz eines altbekannten Systems für ein Headless-Setup die richtige Wahl ist. Die Zukunft wird zeigen, wie gut sich die Systeme adaptieren können (und ob sie das überhaupt wollen).
Der Link für Prismic zeigt auf Contentful.
Vielen Dank für den Hinweis. Der Fehler ist korrigiert.
Dieser Artikel ist mittlerweile ja schon ein paar Jährchen alt und es gibt inzwischen so einige Headless CMS. Einen ähnlichen, aber doch etwas anderen Ansatz geht FrontAid CMS. Inhalte werden direkt in einer JSON Datei in deinem eigenen Git Repository gespeichert. Somit ist der eigentliche Inhalt genau dort wo man ihn braucht: Beim Source Code. Die Anbindung an eine API entfällt somit und man kann direkt auf eine lokale JSON Datei zugreifen.
Dieser Ansatz eignet sich hervorragend für statische Websites (zum Beispiel auch mit automatisiertem Build über Git Hooks / CI / CD), aber natürlich auch für Single Page Applications oder mehrsprachige Websites. Prinzipiell für alle Anwendungen welche ihre Inhalte als JSON Datei ansprechen können.