HTTP/2 Server Push: Zeit sparen dank weniger Browser-Anfragen
«Server Push», eines der Highlights von HTTP/2, soll das sogenannte Inlining von CSS und JavaScript überflüssig machen. Server Push können Sie ab sofort auf unseren Servern nutzen. Wir zeigen, was Server Push genau ist und wie Sie die Funktion einsetzen.
Was bedeutet Server Push?
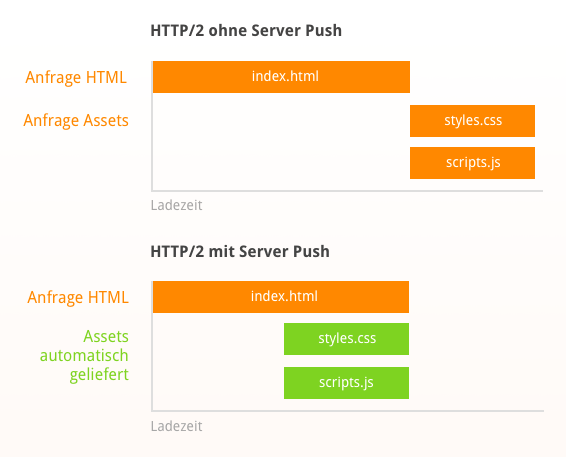
Das Aufrufen von Websites folgt normalerweise dem Prinzip Frage-Antwort. Ein Beispiel: Der Browser verlangt vom Server die Datei index.html und erhält diese Datei darauf vom Server zurückgeliefert. Beim Verarbeiten der HTML-Datei erkennt der Browser verlinkte Dateien wie CSS-Anweisungen oder JavaScript-Code, die zur Darstellung der angeforderten Seite (hier also index.html) nötig sind. Der Browser muss daraufhin alle verlinkten Dateien beim Server anfragen, um die Seite darstellen zu können. Die Kommunikation, die bei der Anfrage der verlinkten Dateien entsteht, kostet Zeit. Und diese Zeit lässt sich mit Server Push einsparen.

Server Push spart Anfragen vom Browser an den Server ein.
Mit Server Push lassen sich also Dateien vom Server an den Browser liefern, die dieser sowieso zur Darstellung der angeforderten Seite benötigt. Die zusätzlichen Anfragen vom Browser an den Server, er solle doch bitte noch die zusätzlichen Dateien liefern, entfällt.
So funktioniert Server Push
Server Push wird über HTTP-Header gesteuert, die sich entweder mit direkten Anweisungen für den Webserver (in unserem Beispiel in der .htaccess-Datei) oder über die eingesetzte Programmiersprache (in unserem Beispiel über die header-Funktion von PHP) definieren lassen. Im HTTP-Header sind die Dateien definiert, die der Server pushen möchte. Nach der Lieferung der eigentlich angefragten Datei index.html liefert der Server sofort die angekündigten Dateien nach. Während die angefragte Seite im Browser verarbeitet wird, erhält der Browser bereits die sowieso benötigten CSS- und JavaScript-Dateien. Die Nachfrage nach den in der HTML-Datei verlinkten Quellen entfällt also.
Server Push in der .htaccess-Datei definieren
Soll Server Push in der .htaccess-Datei gesteuert werden, kann der Befehl zum Beispiel folgendermassen aussehen:
<FilesMatch "index.html">
Header add Link "</css/styles.css>; rel=preload; as=style"
</FilesMatch>
Heisst die gelieferte Datei index.html wird vom Server zusätzlich die Datei /css/styles.css per Server Push geliefert. Sollen mehrere Dateien per Server Push verschickt werden, können Sie die Anweisungen durch ein Kommazeichen unterteilen. Die Aufteilung in mehrere Zeilen ist ebenfalls möglich:
<FilesMatch "index.html">
Header add Link "</css/styles.css>; rel=preload; as=style"
Header add Link "</js/scripts.js>; rel=preload; as=script"
</FilesMatch>
Server Push in PHP definieren
Bei der Steuerung von Server Push in PHP machen wir uns die header-Funktion zu Nutze. Die Header-Anweisung muss die erste Anweisung in einer PHP-Datei sein, andernfalls kommt es zu Fehlermeldungen. Am Beispiel index.php könnte der Befehl also wie folgt aussehen:
<?php
header("Link: </css/styles.css>; rel=preload; as=style, </js/scripts.js>; rel=preload; as=script");
Server Push für beliebte Content-Management-Systeme
Für die beliebtesten CMSe unserer Kunden stehen Plugins und Erweiterungen bereit, die Server Push in das jeweilige System integrieren. Damit sind keine Anpassungen am PHP-Code oder in der .htaccess-Datei nötig:
- HTTP/2 Server Push für WordPress
- HTTP/2 Server Push für Joomla
- HTTP/2 Push für TYPO3
- HTTP/2 für Contao
- HTTP/2 Server Push für Drupal
Wie teste ich, ob Server Push funktioniert?
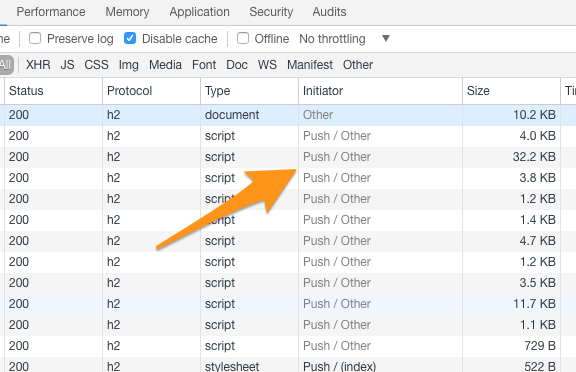
Am einfachsten lässt sich Google Chrome erkennen, ob eine Datei per Server Push an den Browser geliefert wurde:
- Öffnen Sie die Entwickler-Tools von Chrome
- Wechseln Sie zum Netzwerk-Tab
- Aktivieren Sie die Spalte «Initiator»
- Lautet der Initiator «Push», wurde die Datei per Server Push geliefert.

Das Stichwort «Push» signalisiert, dass die Datei per Server Push geliefert wurde.
Verantwortungsvoll pushen
Die Versuchung ist gross, sämtliche auf einer Seite eingebundenen Dateien per Push vorzeitig an den Browser senden zu lassen. Was bei Dateien Sinn macht, die sonst per Resource-Inlining mit der HTML-Datei übertragen werden, kann sich bei zu vielen Daten aber auch negativ auf die Ladezeiten einer Seite auswirken.
Ausserdem sollten Sie einen Check einbauen, damit Daten nicht erneut übertragen werden, obwohl sich diese schon im Cache des Browsers befinden. Ein neuer Standard mit dem Namen Cache Digests wird es möglich machen, dass der Browser den Server über die Dateien im Cache informiert. Da Cache Digests bislang aber von keinem Browser unterstützt werden, muss vorübergehend eine eigene Lösung her. Eine sehr gute Anleitung dazu, wie sich dies in PHP lösen lässt, hat Jeremy Wagner für CSS-Tricks verfasst.
Beteilige dich an der Diskussion
13 Kommentare
Hi Tom, Shopware scheint den Header nur beim ersten Aufruf der Seite zu setzen, um unnötiges Pushen der Ressourcen zu verhindern: https://forum.shopware.com/discussion/comment/271707/#Comment_271707. Wird Dir der Initiator auch nicht angezeigt, wenn Du alle Cookies löschst und die Seite neu aufrufst?
Hallo Philipp
Vielen Dank für die tolle doku! Ich habe nachgelesen und nachvollzogen, dass server-push die Objekte in jedem fall pusht.
Gibt es eine Möglichkeit, den push soggenannt «cache-aware» zu machen?
Hallo David, zurzeit ist mir nur die erwähnte Anleitung von Jeremy Wagner bekannt, um den Push «cache-aware» zu machen. Hoffen wir, dass «Cache Digests» bald den Weg in die Browser finden werden :)
Danke Philipp,
es lohnt sich deinen Blogs zu folgen, immer etwas neues und coole Themen. (Danke) Wer es noch schneller liebt kann hier den Links zur Serie und dem Artikel von Andreas Hecht folgen: Er schreibt: «Als Optimal hat sich nach Tests sein Weg für fortgeschrittene User zur Speed-Optimierung erwiesen.»
https://www.drweb.de/magazin/wordpress-und-http2-einfuehrung-77471/
High Speed: Was WordPress-Websites wirklich schnell macht – [#1]
High Speed: Was WordPress-Websites wirklich schnell macht – [#2]
High Speed: Was WordPress-Websites wirklich schnell macht – [#3]
High Speed: Was WordPress-Websites wirklich schnell macht – [#4]
High Speed: Was WordPress-Websites wirklich schnell macht – [#5]
Hallo Cyon
Vielen Dank für die Nachricht. Ich habe das Plugin auf einer WordPress Installation getestet. In Chrome bekomme ich nicht das oben beschriebene Feedback. Funktioniert der Push nur, wenn noch nichts im Browser-Cache gespeichert ist? Wie verhält sich die Methode mit einem Plugin wie w3-Total-Cache?
viele Grüsse
tim
Hi Tim, das erwähnte Plugin pusht die Dateien in jedem Fall, unabhängig davon, ob sich die Dateien bereits im Browser-Cache befinden. Komplikationen im Zusammenspiel mit anderen Plugins wie W3-Total-Cache sind durchaus denkbar. Schick uns gerne die Details zur betroffenen Website, dann schauen wir uns das genauer an.
Perfekt, danke für die Antwort und das Beispiel.
Vielen Dank für den Tipp – wir lieben schnelle Websites :-)!
Gerne würden wir diese Funktion nach best practise verwenden und unser CSS-File nur beim ersten Besuch pushen (danach ist das File ja im Browsercache). Das Ganze funktioniert mit der von Ihnen beschriebenen PHP-Methode sehr gut. Allerdings möchten wir zudem den Lightspeed-Cache aktivieren – was ein Prüfen in PHP nicht mehr möglich macht. Aus diesem Grund haben wir uns überlegt, dass wir ein Cookie via Javascript setzen und die Prüfung danach via htaccess vornehmen könnten. Gibt es eine Möglichkeit den oben erwähnten htaccess Befehl FilesMatch mit einer zusätzlichen Cookie-Condition zu ergänzen (etwas in diese Richtung: FilesMatchCond %{HTTP_COOKIE} !^pushcss=no$)? Oder gibt es eine bessere Möglichkeit die Push-Funktion (inkl. Prüfung ob ein Pushen nötig ist) und den Lightspeed-Cache gleichzeitig zu verwenden?
Vielen Dank für Eure tolle Arbeit!
Hallo Thomas. Mit den im Beitrag angesprochenden Cache Digests wird das Handling von Server Push und Cache in Zukunft einfacher. Ich gehe davon aus, dass die Kollegen von LiteSpeed diese Funktion einbauen werden, sobald der Standard finalisiert wurde. Hier ein Beispiel, wie Ihr das Cookie in der Zwischenzeit vom Webserver prüfen lassen könnt, womit das auch mit LiteSpeed Cache kein Problem sein sollte:
SetEnvIf PUSH_ASSETS ^ PUSH_ASSETS
SetEnvIf Cookie "(^|;\s*)pushcss=no($|\s*;)" !PUSH_ASSETS
Header add Link "</css/styles.css>; rel=preload; as=style" env=PUSH_ASSETSDie erste Zeile setzt die Umgebungsvariable PUSH_ASSETS. Die zweite Zeile prüft, ob das Cookie pushcss=no vorhanden ist und entfernt die Variable im Erfolgsfall wieder. Die dritte Zeile setzt dann den Header, sofern die Variable PUSH_ASSETS vorhanden ist.
«HTTP/2 Server Push für WordPress»
Vorsicht, das Plugin wurde zuletzt vor 11 Monaten aktualisiert und ist nicht offiziell mit der aktuellen WordPress-Version kompatibel.
Möglich, dass keine Änderungen notwendig sind. Aber wenn es ein Entwickler nicht einmal schafft, sein Plugin mit der aktuellen WordPress-Versionsnummer zu aktualisieren, ist das häufig ein Alarmzeichen.
Danke für den Hinweis, Martin. Du hast recht, in der Regel sind das Anzeichen dafür, dass man beim Einsatz des Plugins vorsichtig sein sollte. Ich habe das Plugin getestet und konnte mit der aktuellen WordPress-Version keine Probleme feststellen. Ich vermute, dass dem Entwickler dafür im Moment einfach die Zeit fehlt: https://davidmichaelross.com/now
Cool, danke!
Hat jemand bereits Erfahrung mit HTTP2/Server Push und Prestashop?
Grüss
Ich nutze Shopware und unter Einstellungen gibt es die Option einen Haken bei http2/push zu aktivieren. Natürlich gesetzt. Leider zeigt das Chrometool unter Initiator dies nicht als erfolgreich.
Hab es dann über den php-header probiert und funktioniert. Also mein Server unterstützt das.
Hat jemand eine Idee, warum es mit der gesetzten option nicht funktioniert? Funktioniert das überhaupt bei jemanden?
Bin für jede Anregung dankbar.