WordPress und LiteSpeed Cache: Bereit für Besucheranstürme
Seit Kurzem können Sie bei uns LiteSpeed Cache nutzen, damit Ihre Website noch schneller bei Ihren Besuchern landet. Wer WordPress verwendet und seine Website auf Geschwindigkeit trimmen will, kommt nicht am Einsatz eines Caching-Plugins vorbei. Mit LiteSpeed Cache für WordPress bieten die LiteSpeed-Entwickler ein offizielles Plugin, mit welchem Sie LiteSpeed Cache ganz einfach nutzen können. Wir haben getestet, was das Plugin kann.
Passen zusammen: WordPress und LiteSpeed Cache
In Ihrem cyon-Webhosting werkelt der auf Geschwindigkeit optimierte Webserver LiteSpeed, der eine integrierte Cache-Lösung bietet. Sie heisst ganz simpel LiteSpeed Cache.
Falls Sie WordPress nutzen, reicht die Installation eines Plugins um jede Menge Speed aus Ihrer Website herauszuholen. Das Plugin der LiteSpeed-Entwickler ist von Haus aus optimal konfiguriert, Anpassungen sind in den meisten Fällen nicht nötig. Wer gerne an den besten Einstellungen tüftelt kommt trotzdem nicht zu kurz: Danke einigen Justierungsmöglichkeiten, die jedoch nicht überladen wirken, lässt sich LiteSpeed Cache für WordPress auf jedes Bedürfnis abstimmen.

LiteSpeed Cache für WordPress: Änderungen an den Standardeinstellungen sind in der Regel nicht nötig.
Kompatibel mit WooCommerce und Multisite
Neben ganz typischen WordPress-Websites unterstützt LiteSpeed Cache auch Multisite-Installationen, mit denen Sie ein ganzes Netzwerk an Blogs über eine Instanz betreiben können. Selbst das beliebte Plugin WooCommerce, das Ihre WordPress-Website in einen Webshop verwandelt, funktioniert bestens mit der Caching-Lösung. Gerade bei E-Commerce-Projekten, bei denen die Website-Struktur oft komplex ist und schnelle Ladezeiten über den Umsatz entscheiden können, spielt LiteSpeed Cache spürbar seine Stärken aus.
Caching-Plugins sind ein Muss
Wir haben den Test gemacht: Was kann LiteSpeed Cache? Als Grundlage haben wir eine mit Beispiel-Inhalten gefüllte Website genommen, die auf einem unserer Webhosting Single-Angebote läuft. Dabei kam WordPress 4.7.3 als Content-Management-System und ApacheBench (ab) als Messtool zum Einsatz. An der Website haben wir, ausser der Aktivierung eines Caching-Plugins, keine Optimierungen vorgenommen.
Wir haben gemessen, wie lange es dauert, bis der Server 1’000 Anfragen an die Website bei jeweils 100 gleichzeitigen Anfragen abgearbeitet hat. Und so schneidet LiteSpeed Cache im Vergleich zu den beliebtesten Caching-Plugins ab:
| Plugin | Zeit für 1’000 Anfragen | Anfragen pro Sekunde |
|---|---|---|
| ohne Plugin | 15.774 Sekunden | 31.70 Requests |
| W3 Total Cache | 5.356 Sekunden | 93.36 Requests |
| WP Super Cache | 5.371 Sekunden | 93.09 Requests |
| LiteSpeed Cache | 5.141 Sekunden | 97.25 Requests |
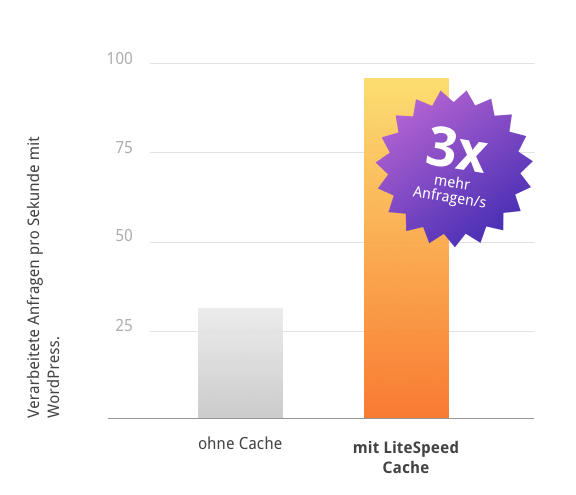
Der Geschwindigkeitsunterschied zwischen einer Website ohne Cache und WordPress mit aktiviertem Cache-Plugin ist spürbar. Das macht den Einsatz eines Caching-Plugins zum Muss für jeden WordPress-Nutzer.

Mit LiteSpeed Cache rennt Ihre WordPress-Website auch bei einem Besucheransturm.
Der Unterschied zwischen den beliebtesten Caching-Plugins und LiteSpeed Cache ist nicht mehr allzu gross, aber trotzdem messbar. Das spricht für den LiteSpeed-Webserver, der Ihre Website bereits von Haus aus sehr schnell an den Besucher ausliefert. Da die Daten für LiteSpeed Cache im Arbeitsspeicher des Servers abgelegt werden, ist diese Caching-Methode noch ein Quäntchen schneller als die Methoden der anderen Plugins.
Neben der besten Performance spricht auch die einfache Bedienung des Plugins für den Einsatz von LiteSpeed Cache für WordPress. In unserem Supportcenter finden Sie eine Anleitung dazu, wie Sie das Plugin für Ihre WordPress-Website installieren.
Beteilige dich an der Diskussion
10 Kommentare
Grundsätzlich ist das schnellste Plugin zu Bevorzugen. Bei diesen Scores scheint mir aber, dass die Hebelwirkung an anderen Stellen weitaus grösser sein könnte? Vielleicht hilft ein Artikel wie https://blog.cyon.ch/WordPress-mit-5-Tricks-pfeilschnell-machen? Da lohnt sich dann vermutlich auch ein neues Testen, wenn die Scores allgemein besser sind.
Hallo Zusammen,
Wie soll man den seine Webseite am besten auf Geschwindigkeit testen? Ich sehe immer wieder diese schönen Balkendiagramme aber wie sind die Zeiten entstanden und durch welche Testtools? Was benutzt ihr?
Gruss
Hallo,
es gibt sehr viele Möglichkeiten, die Geschwindigkeit einer Website zu messen und je nach Fragestellung (z.B. einzelner Aufruf oder Lasttest mit vielen Besuchern) bieten sich unterschiedliche Methoden an. Die Messungen in diesem Artikel haben wir mit ab vorgenommen. Für einzelne Messungen eignen sich entweder die Dev-Tools in den Browsern oder Services wie https://tools.pingdom.com/ oder https://developers.google.com/speed/pagespeed/.
Vielen Dank für die Tipps.
Gruss
Das tönt wirklich gut. Aber ich habe LiteSpeed Cache auf mehreren WordPress Installationen ausprobiert und mit Firebug und den Pingdom Tools keine schnellen Ladezeiten messen können. Im Header finde ich «X-LiteSpeed-Cache: hit» als Hinweis, dass das Plugin tatsächlich funktioniert.
Mein Test: Die Webseite https://www.coiffeurschnittstelle.ch läd in ca. 10 Sekunden. Ich habe diese kopiert und zusätzlich LiteSpeed Cache installiert. Ihr findet diese kopierte Seite unter studio-d.ch. Die Ladezeiten sind identisch, oder?
Hallo Christian,
merci für den Kommentar. Grundsätzlich sind solche Messungen nicht ganz einfach. Das Ergebnis kann von vielen Variablen beeinflusst werden. Beispielsweise laden Deine Websites auch noch externen Content nach, was die Ladezeit beeinflusst. Ich kann aber in Chrome durchaus reproduzierbar bessere Ergebnisse messen (coiffeurschnittstelle.ch so um die 800ms gegenüber studio-d.ch mit rund 500ms).
Hallo Philipp
Tönt sehr interessant. Ich werde es gerne demnächst ausprobieren.
Bisher habe ich Cache Enabler genutzt. Muss ich was beachten, wenn ich Cache Enabler deinstalliere und nachher LiteSpeed Cache aktiviere?
Gruss Dani
Hallo Dani,
nö, das müsste so prima klappen.
Hallo Philipp,
in einem vorigen Beitrag zum LiteSpeed Cache hatten wir schon eine kleine Diskussion zu diesem Thema. Was ich jetzt gerade nicht mehr weiß ist, wie es aussieht, wenn man das PlugIn ausprobiert, dann aber doch nicht nutzen möchte. Gibt es irgendwelche Dateileichen? Habt ihr mal gemessen, ob sich das PlugIn positiv in Google PageSpeed Insights auswirkt?
Jörn
Hallo
Ich habe den W3 mit LiteSpeed ausgewechselt und die bisher schlechten Ergebnisse im PageSpeede Insights 11/100 – 14/100 sind neu 9/100 – 13/100.
Gibt es da etwas zu beachten oder soll ich einfach den W3 wieder aktivieren?
Danke für eure Unterstützung….