Server-Timing: Serverseitige Metriken im Browser anzeigen
Philipp Zeder
Kategorie:in
Entwicklung & Performance
Veröffentlicht am 03. Dec. 2021
Die Wasserfall-Ansicht in der Netzwerkanalyse deines Lieblingsbrowsers kennst du bestimmt. In Firefox findest du die Option unter «Extras > Browser-Werkzeuge > Werkzeuge für Webentwickler» und dort im Tab «Netzwerkanalyse». Sie zeigt dir viele wichtige Informationen zur Performance deiner Website. Zumindest die Performance im Browser. Wusstest du, dass du auch die Server-Performance deiner Webapplikation in den Devtools darstellen kannst? Das Feature «Server-Timing» macht’s möglich.

Was ist Server-Timing?
Server Timing ist erstmal einfach ein zusätzlicher HTTP-Header, den dein Browser interpretieren kann. Er enthält simple Informationen nach dem folgenden Schema:
// Einzelne Metrik ohne Wert
Server-Timing: missedCache
// Einzelne Metrik mit Wert
Server-Timing: cpu;dur=2.4
// Einzelne Metrik mit Beschreibung und Wert
Server-Timing: cache;desc="Cache Read";dur=23.2
// Zwei Metriken mit Werten
Server-Timing: db;dur=53, app;dur=47.2
// Server-Timing als Trailer-Header am Ende einer Antwort
Trailer: Server-Timing
--- response body ---
Server-Timing: total;dur=123.4
Quelle: MDN
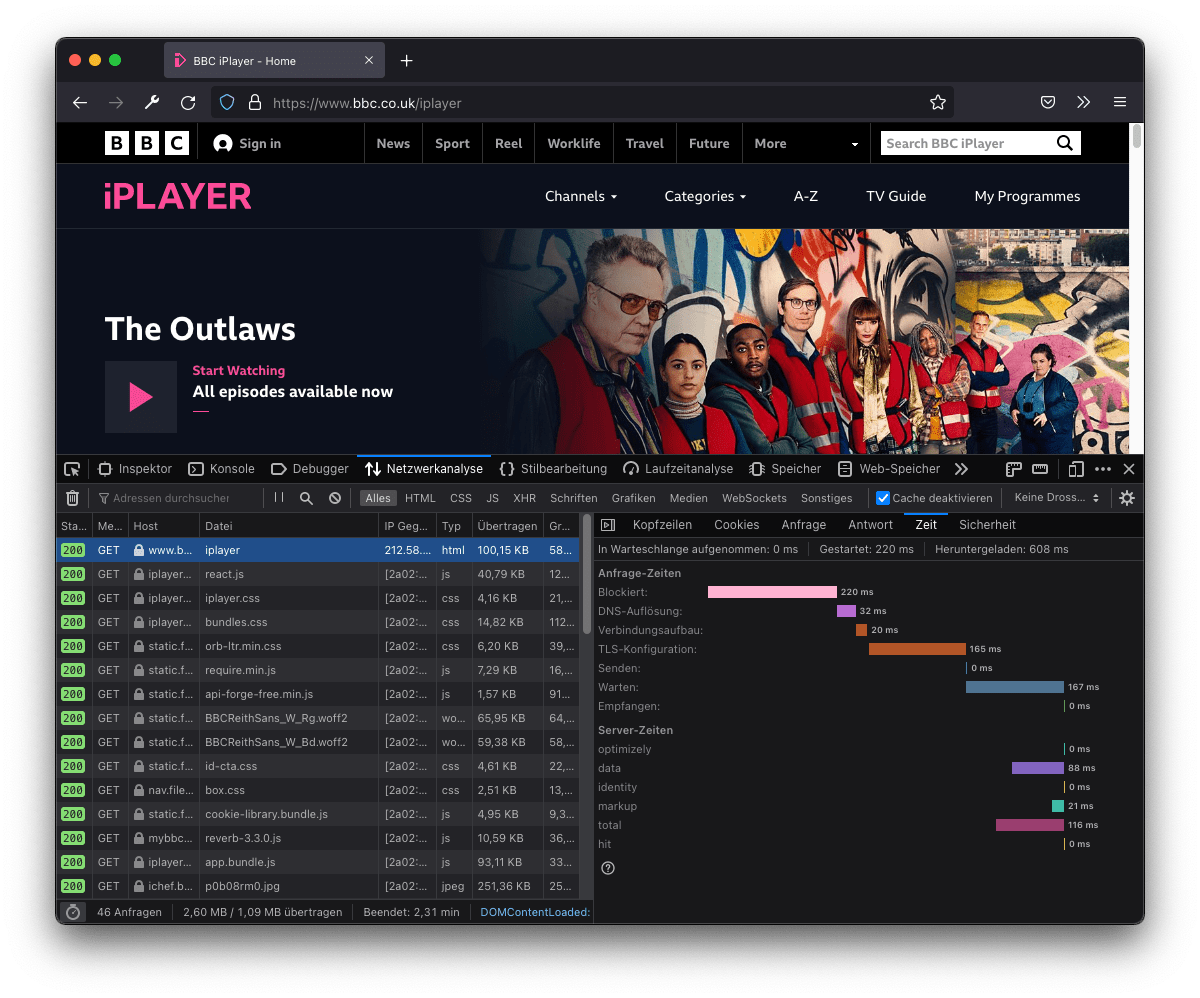
Firefox, um beim Beispiel zu bleiben, stellt die übermittelten Werte in den DevTools im Netzwerk-Tab im Abschnitt «Server-Zeiten» dar. Und so sieht das dann auf der iPlayer-Seite der BBC aus:

Server-Timing am Beispiel von BBC iPlayer.
Was nützt mir Server-Timing?
Mit Server-Timing kannst du die «Time to first byte» (TTFB) genauer aufschlüsseln. Und all diese Informationen dann bequem im Browser anzeigen, in welchem du dich bei der Frontend-Entwicklung höchstwahrscheinlich sowieso schon befindest. Damit kannst du dir ein noch besseres Bild davon machen, wie es um die Performance deiner Webapplikation steht. Ziemlich hilfreich, wenn du deine Website optimieren möchtest oder Flaschenhälse im Code aufspüren willst.
Die Nutzung von Server-Timing lässt sich grob in 3 Schritte aufteilen, die du ausführen musst:
- Messe die gewünschte Operation in deinem Code
- Sammle die verschiedenen Messpunkte und führe die Ergebnisse zusammen
- Gib die addierte Zeit als HTTP-Header in deiner Webapplikation aus
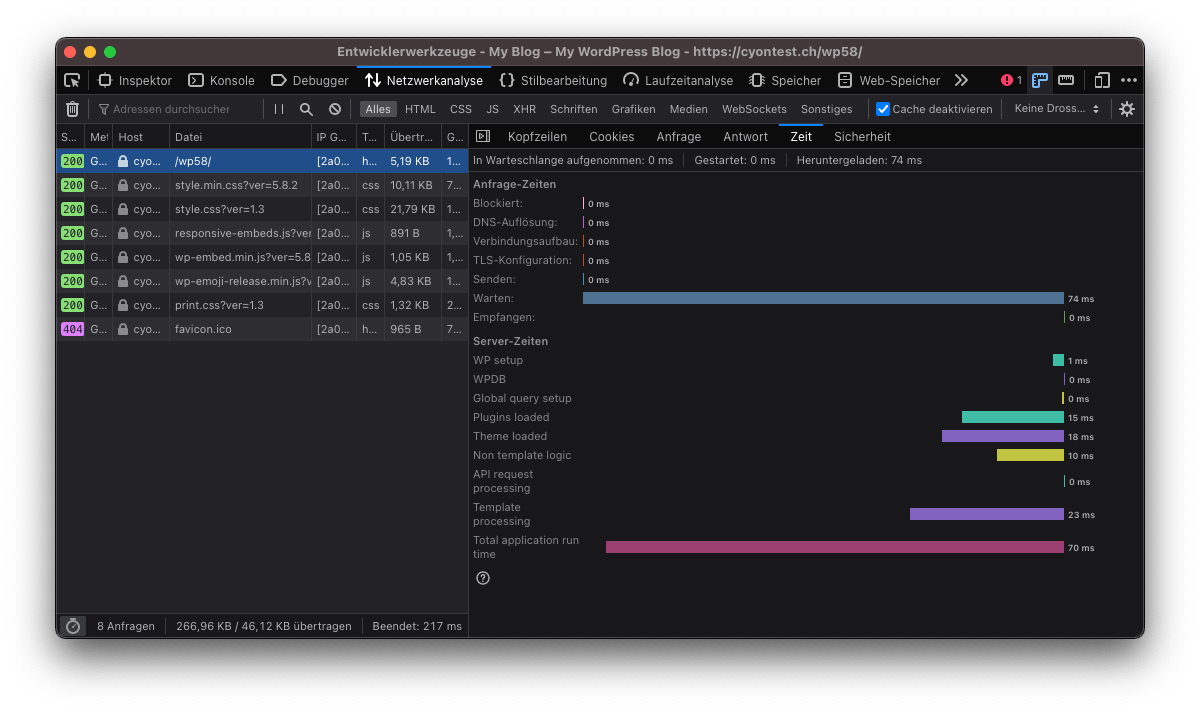
Für die beiden ersten Schritte besteht mit tuupola/server-timing-middleware eine Middleware, die du in deinem PHP-Code und mit dem Framework deiner Wahl mit Middleware-Unterstützung einsetzen kannst. Nutzt du WordPress, solltest du dir das Plugin wp-server-timing ansehen.

Durch das WordPress-Plugin «server-timing» generierte Server-Timing-Metriken.
Welche Browser unterstützen die Funktion?
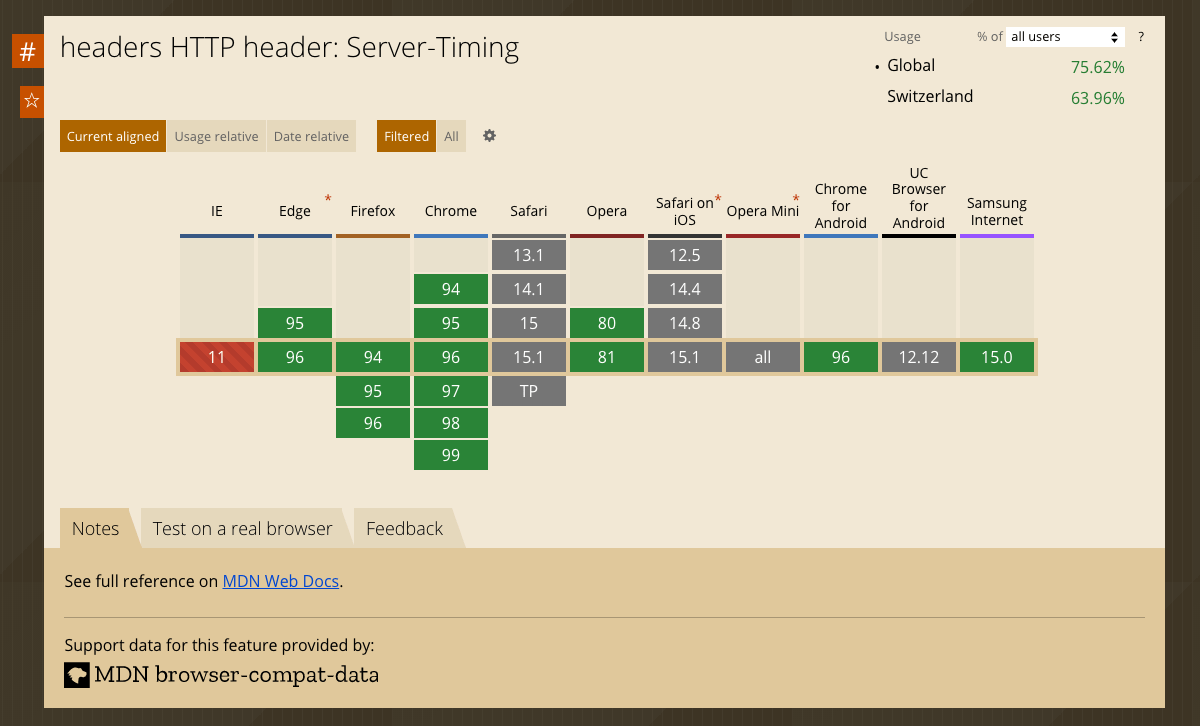
Das Feature Server-Timing wird von allen beliebten Browsern unterstützt. Selbst Safari, für den die Unterstützung nicht bekannt ist, zeigt in der aktuellsten Version 15 die Server-Timing-Balken wie gewünscht an.

Unterstützung von Server-Timing in den verschiedenen Browsern. (Quelle: caniuse.com, CC BY 4.0)
Hast du schon Erfahrungen mit Server-Timing gemacht? Hast du Tipps oder Fragen zum Thema? Ich freue mich über deinen Kommentar.
Titelbild: Veri Ivanova/Unsplash
Immer auf dem Laufenden bleiben
Tipps, Tools & Insights für deine Webprojekte
Jetzt Newsletter abonnieren