Vom einfachen Caching-Plugin zum ausgefuchsten Performance-Tool: LiteSpeed Cache für WordPress
Dank dem WordPress-Plugin LiteSpeed Cache sind Websites von cyon-Kunden bis zu 3x schneller als ohne Caching-Plugin. Doch das Plugin kann mittlerweile einiges mehr als «nur» Seiten zu cachen. In den letzten Monaten hat es sich zu einem regelrechten Performance-Tool entwickelt und bietet sogar Optimierungsfunktionen, für die kein LiteSpeed-Webserver nötig ist. Wir zeigen, welche hilfreichen Features LiteSpeed Cache für WordPress mittlerweile bietet.

Performance Tool für alle WordPress-Websites
Nutzen Sie verschiedene Plugins, um Ihre WordPress-Website auf Speed zu optimieren? Das LiteSpeed Cache-Plugin hält einige Funktionen bereit, mit denen sich einzelne Performance-Plugins ersetzen lassen. Die hier vorgestellten Funktionen finden Sie (wenn nicht anders erwähnt) in der WordPress-Administrationsoberfläche im Menü «LiteSpeed Cache» > «Settings».
Kostenloser Bildoptimierungs-Service
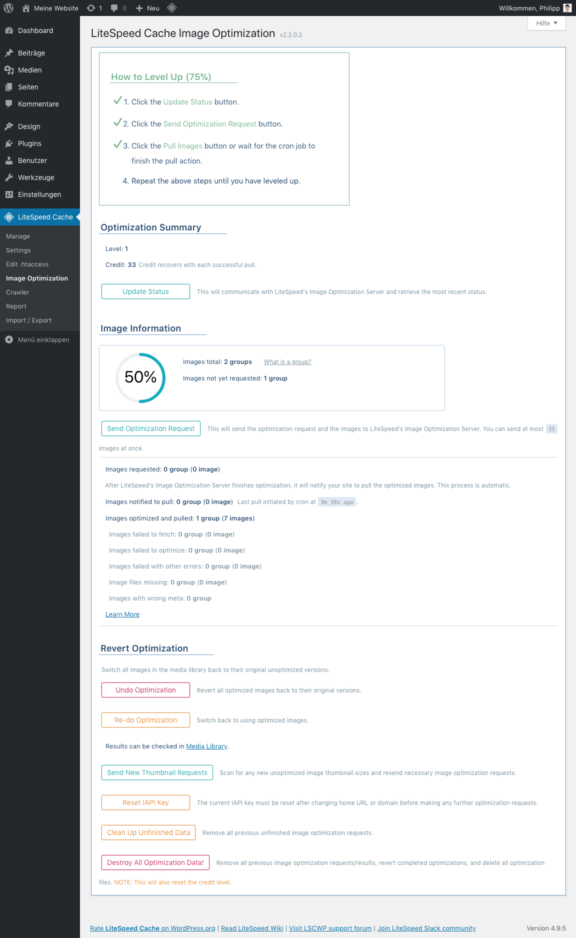
LiteSpeed Cache für WordPress kann neu nicht nur cachen, sondern auch Bilder optimieren. Die Kollegen von LiteSpeed haben dazu eine Serverfarm aufgebaut, auf der Ihre Bilder im JPG- und PNG-Format optimiert und auf Wunsch auch in das moderne Format WebP konvertiert werden. Damit kann LiteSpeed Cache für WordPress beliebte Plugins wie Smush, EWWW Image Optimizer oder Optimus ersetzen.
Die Bildoptimierungsfunktion finden Sie unter dem Menüpunkt «LiteSpeed Cache» > «Image Optimization», wo Sie Schritt für Schritt durch die Einrichtung der Funktion geführt werden und Optimierungen rückgängig, wiederholen oder Daten löschen können.
Optimize: Kleine Tweaks für mehr Speed
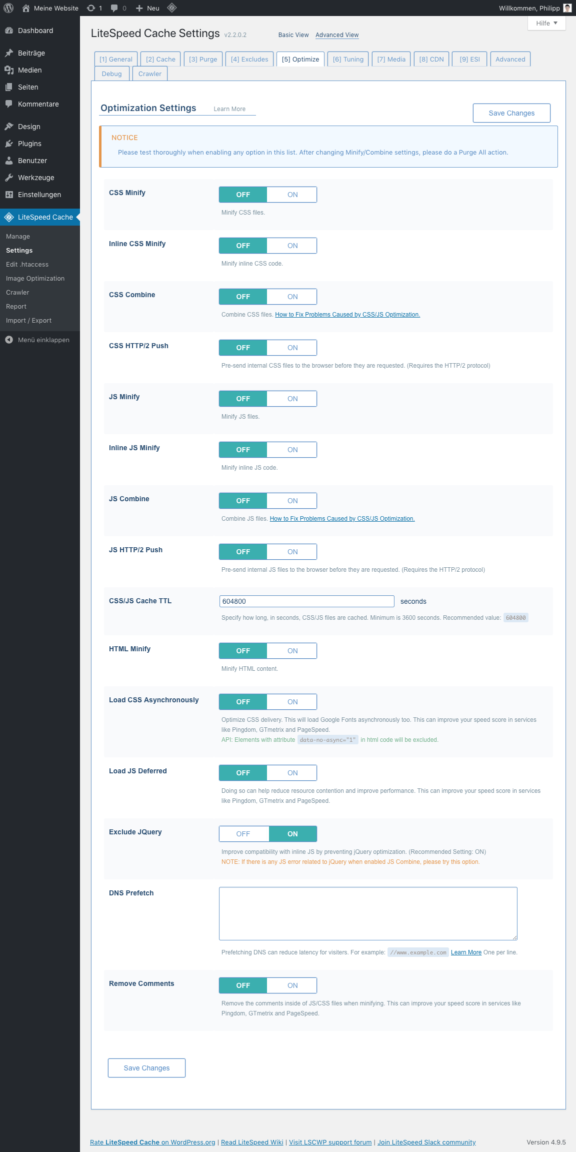
Im Tab «Optimize» sind jede Menge kleine Optimierungen untergebracht, die sich bequem einzeln über Buttons aktivieren lassen.
- CSS-, JS- und HTML-Minify: Mit der Minify-Funktion für CSS, JavaScript und HTML werden entsprechende Dateien von Leerzeichen, Einrückungen und gesäubert. Das spart Daten ein, die nicht zum Besucher übertragen werden müssen.
- Inline-Minify: Mit dieser Funktion werden Minify-Funktion auch auf CSS- oder JavaScript-Code angewandt, der im HTML der aufgerufenen Seite eingebettet ist.
- Combine: Vereint die verschiedenen CSS- und JavaScript-Dateien was HTTP-Requests einspart. Ist HTTP/2 verfügbar, ist die Funktion überflüssig.
- HTTP/2 Push: Aktiviert für CSS- und JavaScript-Dateien HTTP/2 Server Push. Damit werden die Dateien bereits an den Browser geliefert, bevor dieser sie anfordert.
- Load CSS Asynchronously: Das Laden einer Seite ist normalerweise erst abgeschlossen, wenn die CSS-Definitionen ebenfalls komplett geladen sind. Diese Option lässt CSS asynchron nachladen, womit der Aufbau der aufgerufenen Seite nicht behindert wird. Sie nützt auch beim Einsatz von Google Fonts und wirkt sich positiv auf das Resultat bei Speed-Test-Tools wie Pingdom Website Speed Test, GTmetrix oder Google PageSpeed Insights aus.
- Load JS Deferred: Lässt sämtliche JavaScript-Dateien erst laden, nachdem das komplette HTML geladen ist und wirkt sich positiv auf das Resultat bei Speed-Test-Tools aus.
- DNS Prefetch: Mit sogenanntem DNS-Prefetching startet der Browser DNS-Abfragen für die angegebenen Domains bereits, bevor die Domain aufgerufen wird. Das bringt vor allem für Website-Besucher Geschwindigkeit, die über Mobilfunk verbunden sind. Die gewünschten Domains werden pro Zeile in der Form
//www.oliverorange.chhinterlegt.
Tuning: Feinjustierungen für Optimierungen
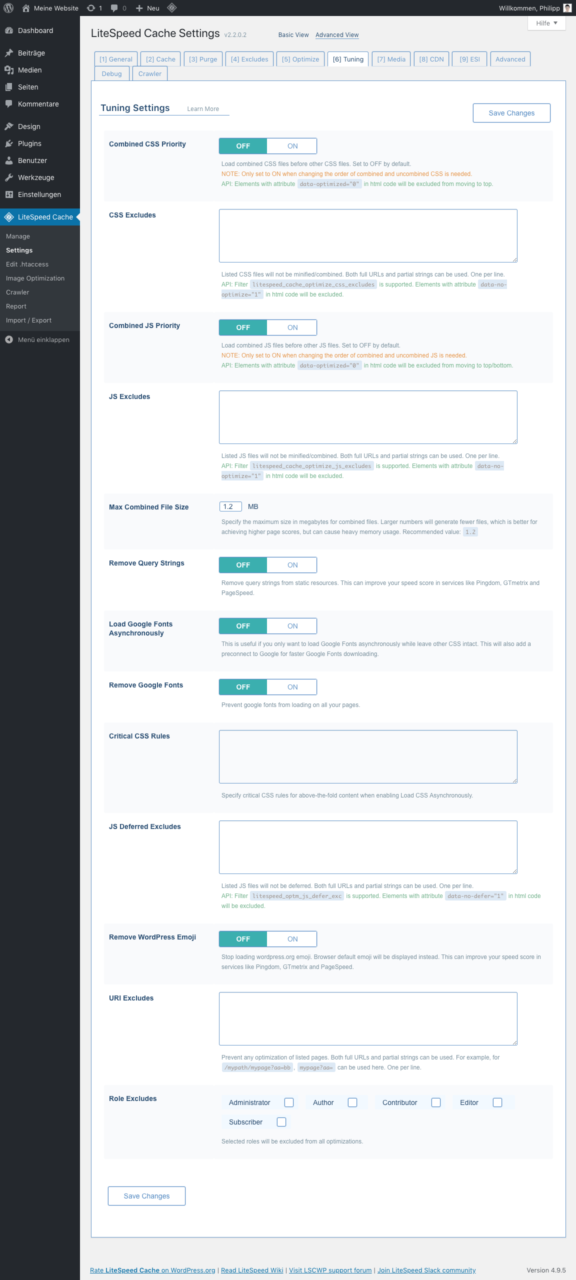
Unter dem Tab «Tuning» lassen sich die unter «Optimize» gemachten Einstellungen feinjustieren.
- Combined CSS & JS Priority: Normalerweise werden externe CSS- und JavaScript-Dateien vor den kombinierten Dateien geladen. Mit dieser Funktion lässt sich die Reihenfolge umkehren.
- CSS & JS Excludes: Die hier angegebenen CSS- und JavaScript-Dateien werden vom Minifying und der Kombination in eine Datei ausgenommen.
- Remove Query Strings: Entfernt Query-Strings von statischen Quellen und wirkt sich positiv auf das Resultat bei Speed-Test-Tools aus.
- Load Google Fonts Asynchronously: Lässt Google Fonts asynchron laden und fügt eine Preconnect-Anweisung hinzu.
- Remove Google Fonts: Verhindert, dass Google Fonts auf der gesamten Website geladen wird.
- Critical CSS Rules: Wenn die Option «Load CSS Asynchronously» unter «Optimize» ausgewählt ist, können hier CSS-Regeln definiert werden, die zwingend für den Aufbau der Seite bzw. von sogenannten Above-the-fold-Inhalten nötig sind.
- JS Deferred Excludes: Hier angegebene JavaScript-Dateien sind von der Funktion «Load JS Deferred» ausgenommen.
- Remove WordPress Emoji: WordPress liefert automatisch eine JavaScript-Datei mit, welche die Anzeige von Emojis in älteren Browsern möglich macht. Sind Ihre Website-Besucher bevorzugt mit modernen Browsern unterwegs, lässt sich mit dieser Option ein HTTP-Request einsparen.
- URI Excludes: Hinterlegen Sie Seiten, die komplett von den unter «Optimize» gewählten Optimierungen ausgenommen werden sollen.
- Role Excludes: Verhindern Sie, dass die aktivierten Optimierungen für die gewählte Nutzergruppe gelten.
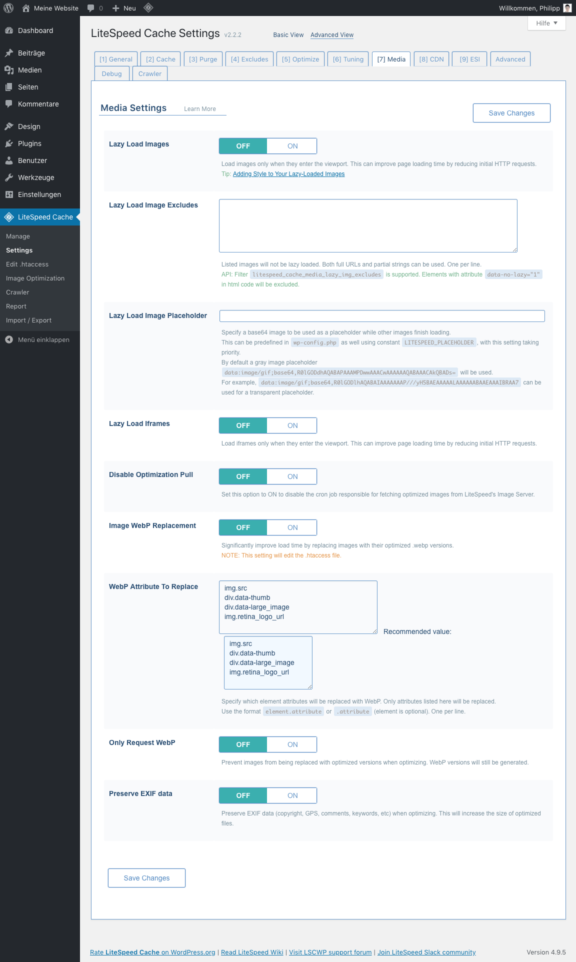
Media: Rund ums Bild
Unter dem Tab «Media» finden Sie die Optimierungsmöglichkeiten für Bilder auf Ihrer WordPress-Website.
- Lazy Load Images: Sogenanntes Lazy-Loading lädt Bilder erst, wenn diese im Viewport, also dem sichtbaren Bereich des Browsers, erscheinen.
- Lazy Load Image Excludes: Definieren Sie Bilder, die sofort geladen werden sollen. Die Angabe von Verzeichnissen ist möglich, um alle darin enthaltenen Bilder vom Lazy-Loading auszuschliessen.
- Lazy Load Image Placeholder: Ist Lazy-Loading aktiviert, wird im Browser ein grauer Kasten als Platzhalter angezeigt, bis das entsprechende Bild geladen ist. Geben Sie hier ein Bild im Base64-Format an, um den Platzhalter an Ihr Design anzupassen.
- Lazy Load iframes: Aktiviert die Lazy-Loading-Funktion für iframes.
- Disable Optimization Pull: Schaltet das automatische Abholen Bilder vom Bildoptimierungs-Server ab.
- Image WebP Replacement: Ersetzt alle Bilder mit der durch den Optimierungsdienst generierten WebP-Version. Unterstützt der Browsers des Besuchers kein WebP, wird die ursprüngliche Datei ausgeliefert. Die Funktion kann für einzelne Bilder in der Medienbibliothek übersteuert werden.
- WebP Attribute To Replace: Für welche HTML-Elemente und -Attribute die WebP-Version eines Bildes ausgeliefert werden soll, lässt sich mit dieser Option definieren.
- Only Request WebP: Diese Funktion bewirkt, dass JPG- und PNG-Dateien nicht vom Optimierung-Server verkleinert werden, aber trotzdem eine WebP-Version des Bildes generiert wird.
- Preserve EXIF Data: Verhindert, dass Fotos durch die Optimierung ihre EXIF-Daten verlieren, die durch Digitalkameras generiert werden.
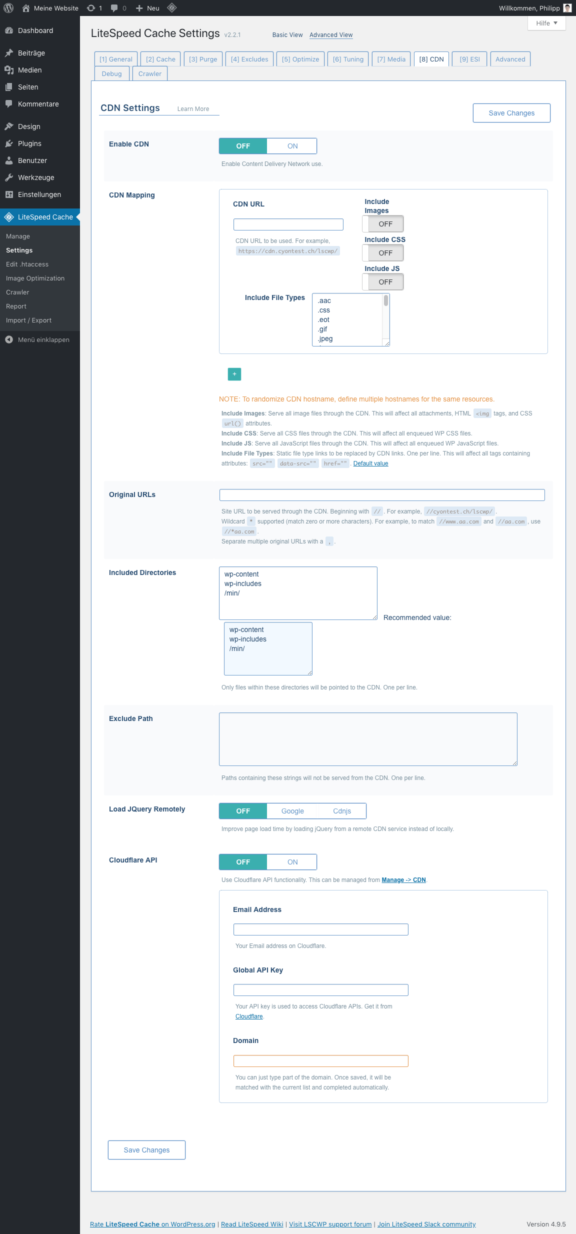
CDN: Näher beim Besucher
LiteSpeed Cache für WordPress unterstützt neu auch die Einbindung eines Content-Delivery-Networks (CDN). Mit einem CDN liegen statische Daten auf Servern auf der ganzen Welt verteilt und sind damit geografisch näher bei Website-Besuchern aus dem Ausland. Falls Sie auf den beliebten CDN-Anbieter Cloudflare setzen, bietet das Plugin sogar eigene Anbindung über die Cloudflare-API, was die Konfiguration des CDNs noch komfortabler macht.
Zusatzfeatures für cyon-Kunden
Neben den vielen Performance-Optimierungen, die sich dank LiteSpeed Cache für WordPress mit jeder WordPress-Website erzielen lassen, haben die Entwickler des Plugins ihre Wurzeln nicht vergessen. LSCWP, wie die Entwickler das Plugin abgekürzt nennen, verpackt alle tollen Funktionen des LiteSpeed-Webservers, dessen eingebautem Cache-Modul und Premium-Funktionen wie Memcached oder einem Crawler in einer einfach bedienbaren Oberfläche.
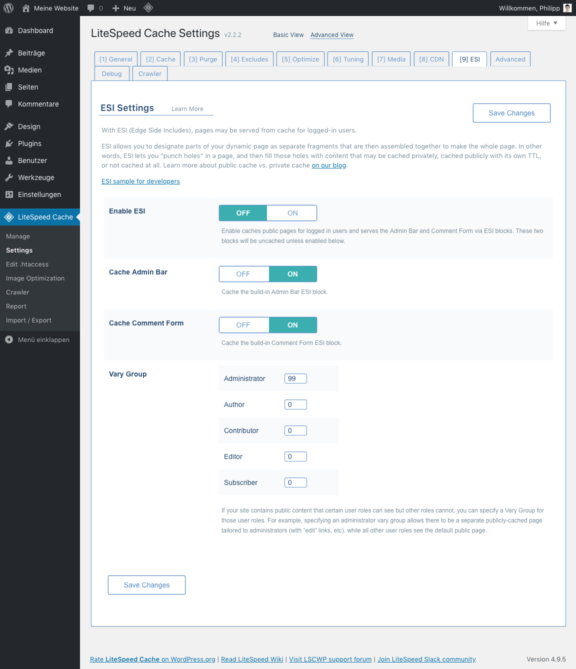
ESI: Edge Side Includes
Edge Side Includes (ESI), ein Zauberwort, dass vor allem Online-Shop-Betreiber hellhörig werden lässt. Caching ist eine Wissenschaft für sich. Umso mehr, wenn es darum geht, nur gewisse Teile einer aufgerufenen Seite aus einem Cache zu liefern.
Bestes Beispiel ist der Warenkorb eines Online-Shops. Wird hier vom Server nicht der aktuelle Inhalt des Warenkorbs geliefert, ist die Wahrscheinlichkeit gross, dass der Kunde abspringt. Gleichzeitig sind Online-Shops mit vielen Produkten und Kategorien für den Server aufwendig zu berechnen. ESI lösen das Problem, indem die aufgerufene Seite in Blöcke aufgeteilt wird. Bleibt ein Block, wie z.B. die Angaben zum Produkt oder die Navigation, meist unverändert, kann dieser gefahrlos aus dem Cache geliefert werden. Der Block, in dem sich der Warenkorb befindet, soll aber bei jedem Aufruf neu berechnet werden. Schliesslich sollen immer alle Produkte im Warenkorb vorhanden sein.
Mit der Aktivierung von ESI lassen sich somit auch für eingeloggte Benutzer Inhalte aus dem Server-Cache liefern. Die Einstellungen zu der Funktion finden Sie unter dem Tab «ESI».
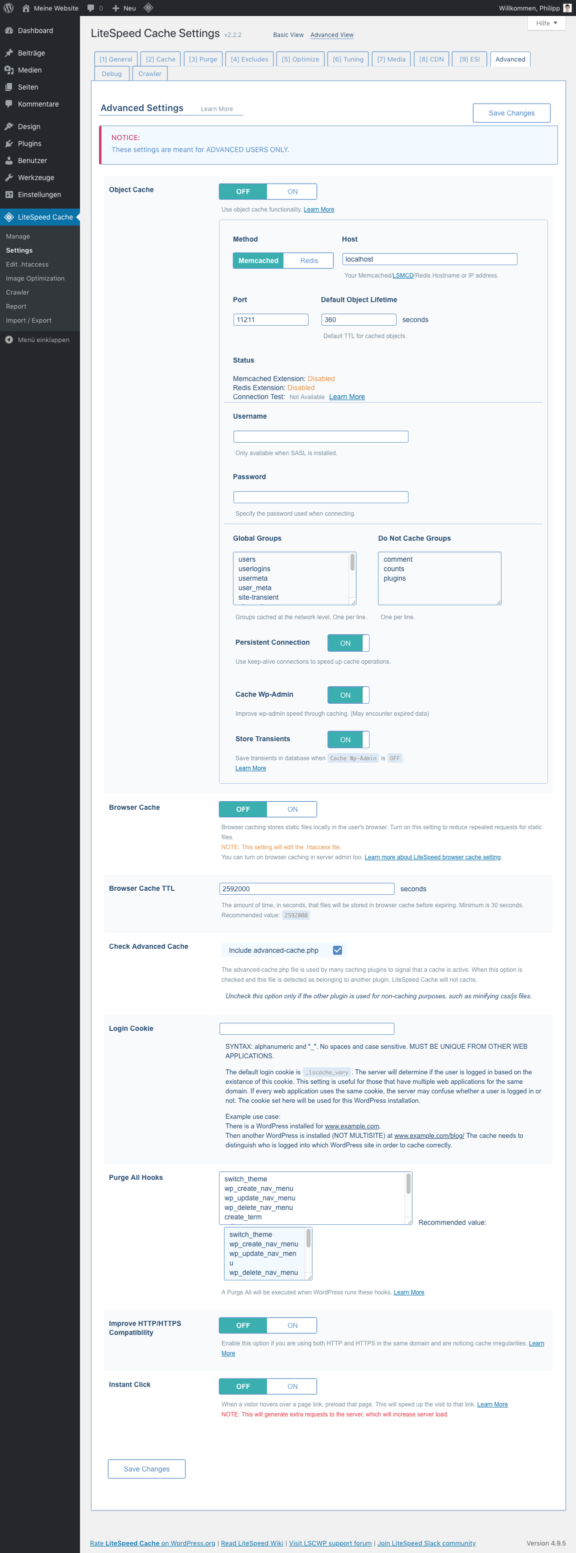
Advanced: Objekt-Cache und weitere Tools für Cracks
Unter dem Tab «Advanced» finden Sie die Option «Object Cache». Damit lassen sich Objekte an einen zusätzlichen Cache-Dienst wie Memcached oder Redis auslagern. Objekte in WordPress sind Datenbankabfragen die rechenintensiv sind oder sehr häufig aufgerufen werden. Mit der Auslagerung dieser Datenbankabfragen in ein Objekt wird der Datenbankserver entlastet und Seitenaufrufe, die eine jetzt gecachte Datenbankabfrage ausgelöst hätten, sind nochmals schneller.
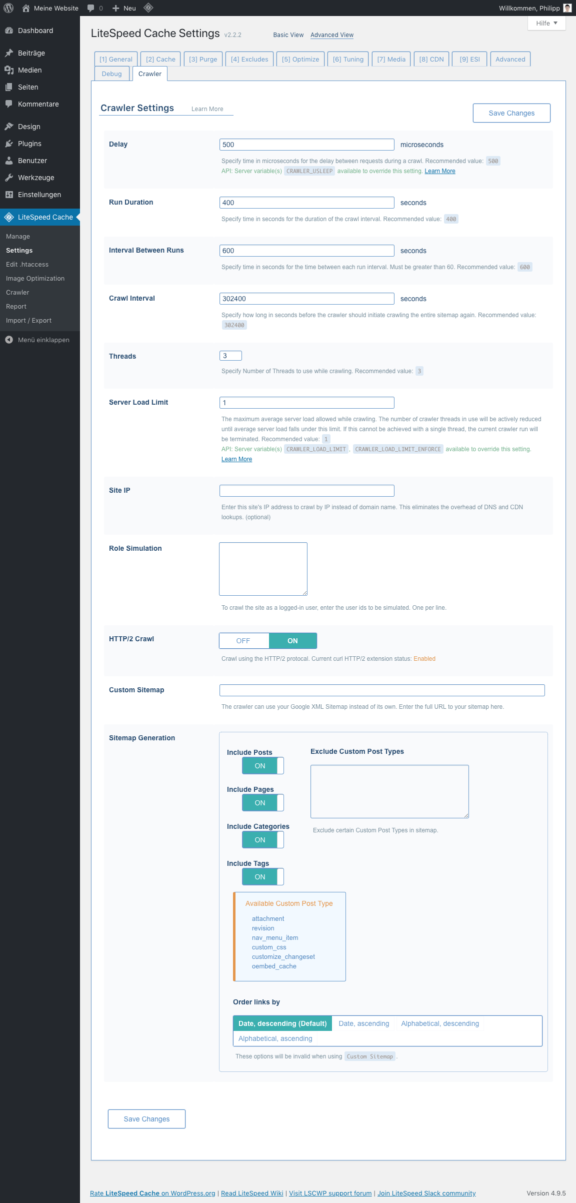
Crawler: Reise durch die Sitemap
Dank der eingebauten Crawler-Funktion kommen alle Ihre Besucher in den Genuss von LiteSpeed Cache. Der Crawler ruft regelmässig alle Seiten Ihrer Website auf und füllt damit automatisch den Cache. Besuchen Nutzer eine weniger besuchte Unterseite, profitieren diese gleichwohl von einer bereits gecachten Seite und damit von einem blitzschnellen Seitenaufbau.
Unterstützung auf allen Kanälen
Nebst all den vielen Performance-Funktionen weiss LiteSpeed Cache für WordPress auch durch praktische Helferlein zu beeindrucken. So bringt das Plugin einen eingebauten Editor für die .htaccess-Datei mit, kann die gemachten Einstellungen exportieren oder aus einer Datei importieren und bietet nicht zuletzt die Möglichkeit, einen Report an die LiteSpeed-Entwickler zu senden. Dies hilft bei Support-Anfragen an die Entwickler ungemein und lässt allfällige Problem schneller ausfindig machen.
Antworten auf Ihre Fragen erhalten Sie übrigens nicht nur im offiziellen Support-Forum auf wordpress.org oder dem LiteSpeed-Wiki sondern auch in einer eigenen Slack-Community. Selbstverständlich steht Ihnen auch unser Team bei Fragen rund ums Thema LiteSpeed Cache gerne zur Seite.
Beteilige dich an der Diskussion
14 Kommentare
Hallo Adrian, danke Dir. Ich habe das mit den LiteSpeed-Entwicklern abgeklärt. Die Funktion wurde entfernt, weil sie von immer mehr Browsern ignoriert wird. Es ist aber offenbar eine Preload-Option geplant, die in einer der nächsten Versionen des Plugins erscheinen soll.
Hi,
ich habe gehört, dass im LiteSpeed Webserver die XML-RPC-Schnittstelle von WordPress standardmässig deaktiviert ist. Damit wird die Bedienung von WP über eine der vielen Remote Apps unterbunden, z.B. die offizielle WordPress-App für iPhone oder auch Blogo, MarsEdit, Ulysses u.a. Editoren.
Gibt es bei Euch die Möglichkeit, WordPress über eine Remote-App auf dem LiteSpeed Webserver zu nutzen?
Vielen Dank,
Stephan
Hallo Stephan, es ist in der Tat so, dass LiteSpeed XML-RPC-Anfragen blockiert um damit Brute-Force-Attacken zu minimieren. Es gibt allerdings Möglichkeiten, das Verhalten entsprechend zu beeinflussen, siehe zB hier: https://blog.litespeedtech.com/2017/12/20/wpw-brute-force-attack-protection/
Kann es sein, dass das Plugin ein Problem mit «Header set Referrer-Policy: no-referrer» hat?
Bei «Purge this page» erscheint «no referer». Und bei Aktualisierungen kommt WordPress teilweise nicht mehr aus dem Wartungsmodus hinaus, das heisst man muss .maintenance von Hand löschen, damit die Website wieder Inhalte anzeigt.
Ja, das Plugin scheint für die Funktion auf den Referrer angewiesen zu sein. Ich empfehle Dir da Header set Referrer-Policy: same-origin zu setzen. Damit treten die Fehler nicht auf und der Referrer wird beim Aufruf von «fremden» Links ebenfalls nicht mitgesendet.
Merci!
Leider besteht das WordPress-Problem mit dem Wartungsmodus auch mit der angepassten Referrer-Policy noch. Vielleicht sollten wir das mal im direkten Kontakt ansehen?
Erledigt, merci!
Ja, lass uns das gerne im direkten Kontakt anschauen, im Zusammenhang mit LiteSpeed Cache ist mir dieses Phänomen bisher nicht begegnet. Schickst Du uns eine kurze Beschreibung, wie, wo und wann das Problem auftaucht an mail@cyon.ch? Dann gehen wir der Sache im Detail nach.
Hallo Philipp,
nachdem du / ihr hier schon mehrere Beiträge zu diesem PlugIn veröffentlicht habt, konnte ich nicht widerstehen und habe es gestern auch installiert. Ich habe eure Konfigurationsvorschläge nicht alle befolgt, da vor allem Dinge wie CSS-Minify schon zu merkwürdigen Design-Änderungen geführt haben, aber ich habe die meisten Tipps umgesetzt.
Bei meiner WordPress-Installation hat sich leider nichts verändert. Bei PageSpeed Insights habe ich nach wie vor identische Werte. Ich hatte gehofft, dass sich das noch steigern lässt. Klappt also nicht überall.
Danke trotzdem, dass ihr immer wieder etwas zum Thema Seitenoptimierungen schreibt!
Jörn
Hey Jörn, merci für Dein Feedback. Hast Du alternativ auch noch mit Pingdom oder GTmetrix getestet? PageSpeed Insights erkennt Strukturen Deiner Website und bewertet, ob diese gut oder schlecht sind. Für einen realistischeren Geschwindigkeitsvergleich bevorzuge ich die eben genannten Tools.
Hallo Philipp,
Ich habe mir die neun Tools von Litespeed bereits angeschaut und ausgetestet.
Leider erreiche ich mit der Bilderoptimierung von Litespeed anscheinend immer noch nicht die gewünschte Komprimierung der Bilder von Google Insight.
Hast du eine Idee an was das liegen könnte?
Hi Fabio. PageSpeed Insights versteht meines Wissens das WebP-Format nicht (obwohl WebP von Google entwickelt wurde). Hast Du die Website schon mit Pingdom Website Speed Test oder GTmetrix getestet? Diese beiden Tools zeichnen imo ein realistischeres Bild davon, wie schnell eine Website wirklich ist.








Hallo, Danke für den guten Blog. Leider kann ich die Option HTTP/2 Server Push bei mir im Plugin nicht finden. Wurde die entfernt? Oder muss ich ev. noch etwas aktivieren?