Web-Applikationen mit NuxtJS entwickeln
Max Gfeller
Kategorie:in
Entwicklung & Performance
Veröffentlicht am 31. Jan. 2020
Web-Applikationen mit dem JavaScript-Framework Vue.js aufzusetzen ist nicht immer ganz trivial. In die Bresche springt hier ein weiteres Framework, das unter anderem auf Vue basiert: NuxtJS. Nuxt kann zum einen für sogenannte «Universelle Applikationen» eingesetzt werden, die auf dem Server generiert werden. Zum anderen sind damit auch «Single Page Applications» (SPA) sowie statisch generierte Applikationen möglich.

Das Framework integriert andere wichtige Bibliotheken, welche für die Entwicklung von Applikationen verwendet werden. So werden z. B. der Vue Router oder die State Management Library Vuex bereits mitgeliefert . Dabei gibt Nuxt eine bestimmte Verzeichnisstruktur vor, wie die Applikation organisiert werden muss. Ausserdem integriert das Framework die Tools Webpack und Babel. Ich zeige heute, wie man eine einfache Nuxt-Applikation in wenigen Schritten aufgesetzt hat.
Startschuss: Ein neues Nuxt-Projekt erstellen
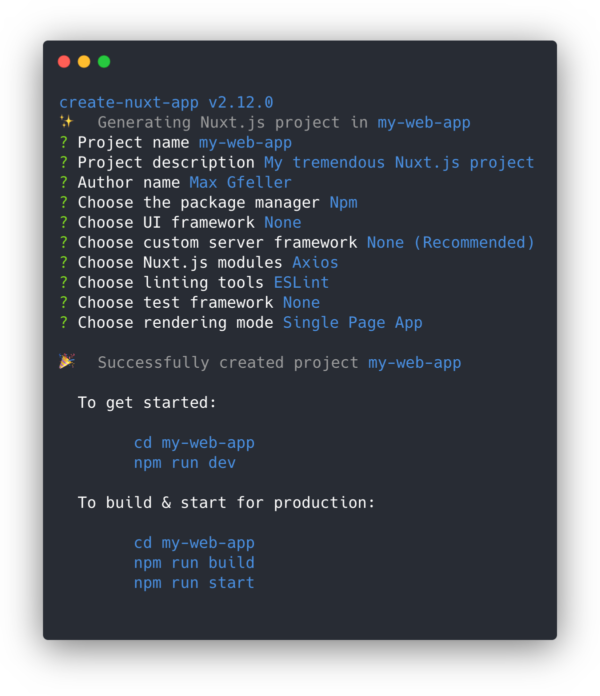
Um ein neues Projekt zu initialisieren, nutzen wir die Library create-nuxt-app. Damit das funktioniert, installieren wir zuerst Node.js sowie die passende Paketverwaltung npm, die automatisch mit Node.js mitgeliefert wird. Dann kann es losgehen: Mit dem Befehl npx create-nuxt-app my-web-app starten wir den Assistenten, der uns durch die Erstellung der neuen Applikation begleitet.

Im letzten Schritt werden wir nach dem «Rendering Mode» gefragt. Wir wählen hier die Option «Single Page App». Dies bedeutet, dass wir eine normale Single Page Application bauen, ohne dabei «Server Side Rendering» (SSR) zu nutzen. Nach einem Wechsel in das Verzeichnis, wo Nuxt die Applikation generiert hat, können wir die Applikation bzw. den Entwicklungs-Server mit dem Befehl npm run dev starten.
Das Aussehen: Layouts
Im Verzeichnis layouts/ finden wir zu Beginn eine Datei mit dem Namen default.vue. Sie bestimmt das Layout, das für alle Seiten der Applikation verwendet wird. Hier könnten wir nun verschiedene Layouts definieren, vorerst reicht es aber, wenn wir das vorgegebene Layout editieren.
Die Datei ist das Grundgerüst für alle Seiten und definiert, wie diese dargestellt werden sollen. Wir möchten nun einen einfachen Header einbauen und fügen im Template folgenden Codeblock vor <nuxt /> ein:
<nav>
<span>My app</span>
<nuxt-link to="/about">About us</nuxt-link>
</nav>
Mit dem Codeblock haben wir hier auch gleich einen Link auf die Seite /about eingefügt, weshalb wir diese Seite jetzt noch erstellen müssen. Alles was es dafür braucht, ist eine Datei im Ordner pages/ mit dem Namen about.vue.
Der Inhalt: Pages
Das Routing einer Seite, sprich die Zusammensetzung der URL, ergibt sich bei Nuxt immer aus der Verzeichnisstruktur. Das bedeutet, dass unsere Datei about.vue unter der Adresse /about erreichbar ist.
Wir füllen die Datei nun mit Inhalt:
<template>
<div>
<h1>Über uns</h1>
<p>Das ist unsere Über-uns-Seite. Wir erstellen heute eine Website mit Nuxt.</p>
</div>
</template>
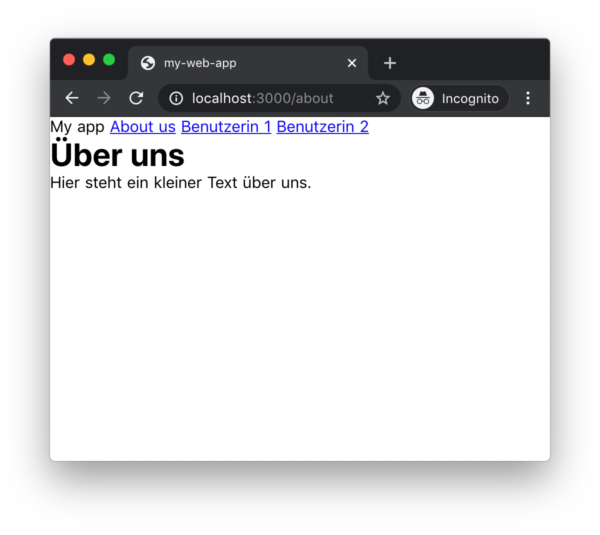
Wenn wir jetzt in unserem Browser auf den «About us»-Link klicken, sehen wir auch gleich die neu erstellte Seite:

Der Wegweiser: Dynamisches Routing
Die Verzeichnisstruktur für Seiten kann auch dynamisch sein. Nehmen wir an, wir benötigen für verschiedene Benutzerinnen und Benutzer eine Detailansicht. Dazu erstellen wir im Verzeichnis pages/ einen neuen Ordner mit dem Namen users/ und dort wiederum eine Datei mit dem Namen _id.vue. Diese Datei befüllen wir danach mit folgendem Inhalt:
<template>
<h1>Hallo Benutzer {{ $route.params.id }}</h1>
</template>
<script>
In unserer Navigation können wir nun Links zu den verschiedenen Benutzerinnen und Benutzern setzen. Dazu erweitern wir die Datei default.vue im Verzeichnis layouts/ mit folgendem Code:
<nuxt-link to="/users/1">Benutzerin 1</nuxt-link>
<nuxt-link to="/users/2">Benutzerin 2</nuxt-link>
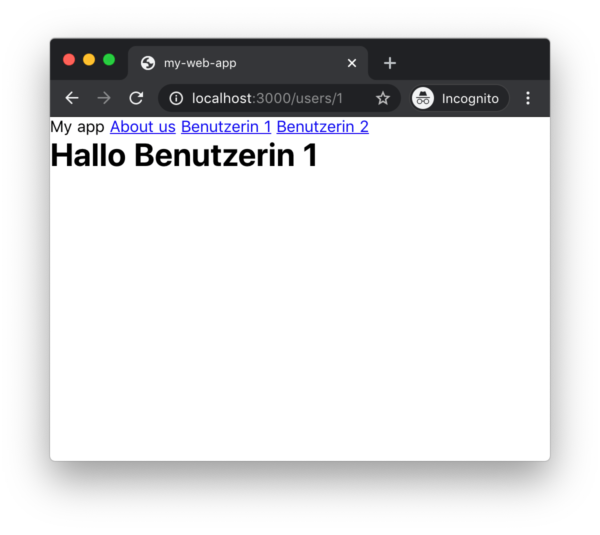
Im Browser präsentiert sich das dann so:

Bereit zur Veröffentlichung: Deployment
Sind wir mit der Applikation nun soweit, dass wir sie auf den Server laden können, klappt das mit Nuxt ebenso komfortabel wie die vorherigen Schritte. Mit dem Befehl npm run generate werden die nötigen Dateien im Verzeichnis dist/ generiert. Da es sich dabei um rein statische Dateien (HTML, CSS, Bilder und JavaScript) handelt, die nicht auf dem Server ausgeführt werden müssen, lässt sich die Applikation auf jedes erdenkliche Webhosting laden. Ob per FTP, SSH oder Git, uns sind keine Grenzen gesetzt. Ich wünsche viel Spass beim Ausprobieren ?
Beteilige dich an der Diskussion
7 Kommentare
Ich finde es noch pikant, dass ein Hoster einen interessanten Artikel über eine spannende Technologie schreibt, die man hier jedoch gar nicht richtig einsetzen kann. Da Suchmaschinen-Crawler kein JavaScript ausführen, ist man faktisch auf SSR angewiesen, damit die Webseite überhaupt im Internet gefunden wird. Daher taugen diese ganzen schönen Technologien für mich nur als Hobby-Projekt oder für Applikationen z. B. im geschäftlichen Intranet. Solange dies nicht anders ist, verwende ich meinen eigenen kleinen JS-Code, der kombiniert mit dem PHP-Backend eine AJAX/SSR-Kombination ermöglicht. Es gäbe zudem auch PhpJS, eine PHP-Library, die JavaScript ausführt. Technisch möglicherweise ein bisschen ein Murks. Bei Cyon vermutlich nicht verfügbar, oder ich täusche mich. Es wäre immerhin ein guter Anfang.
Was für Hosting-Lösungen/-Varianten könnt ihr konkret empfehlen für jemanden, der diese Technologien heute ernsthaft einsetzen möchte?
Hi Nicolas
Betreffend deiner Sorge wegen dem JavaScript-Crawling:
Zumindest der Google-Bot ist schon einige Zeit in der Lage, JavaScript während des Crawlens zu interpretieren. Dazu ein Artikel von Mai 2019: https://webmasters.googleblog.com/2019/05/the-new-evergreen-googlebot.html
LG Severin
Hey Nicolas, merci für Dein Feedback. Wir sind generell sehr an neuen Technologien interessiert und schauen in unseren Blogbeiträgen auch immer gerne etwas über den Tellerrand. Du hast recht, SSR kannst Du (zumindest momentan) nicht mit unseren Angeboten nutzen. Wir haben als Beispiel daher auch die SPA- bzw. die Static-Variante gewählt. Für Applikationen die SSR benötigen finden wir ZEIT und deren Serverless Functions ganz spannend (https://zeit.co/docs/v2/serverless-functions/introduction).
Hallo Aaron, danke für deinen Artikel! Ich bin ein grosser Fan von vue.js und habe die Libray schon länger im Einsatz. Mit Nuxt.js habe ich mich auch schon befasst, jedoch nur am Rande.
Da eine Frage: Um kompliziertere Applikationen (z.B. Autentifikation) nutzen zu können, muss die Applikation auf dem Server gerendert werden (mode: SSR). Wird bei cyon in Zukunft Node.js vorhanden sein? Kann ich bald SSR nuxt.js Apps auf Schweizer Servern entwickeln? ??
Danke für eine kurze Antwort! Lg
Zurzeit kannst Du Node.js bei uns nicht nutzen. Ich vermerke Deinen Wunsch aber gerne beim entsprechenden Punkt auf unserer Feature-Request-Liste :)
Setze seit einiger Zeit auch Nuxt ein – macht wirklich Spass und hilft einem dabei den Projekten eine standardisierten Aufbau zu geben.
Es wäre mal interessant, warum cyon nicht node.js auf ihren Angeboten zur Verfügung stellt?