WordPress Media Experiments – Spannende Aussichten für den Editor
Am Kickoff-Event der Basel WordPress Meetup Group durften die Teilnehmenden einem tollen Vortrag lauschen, der sich mit Verbesserungen für den Block-Editor von WordPress beschäftigte. Pascal Birchler, Core-Commiter für WordPress und WP-CLI, präsentierte spannende Ideen, wie das Handling von Medien im Block-Editor verbessert werden kann.

Wobei das Wort «Ideen» in diesem Fall fast schon zu kurz greift. Aus den Ideen sind bereits handfeste, experimentelle Funktionen geworden, die du sogar selbst in deinen WordPress-Installationen testen kannst. Dazu aber später mehr.
WebAssembly verwandelt deinen Browser in ein leistungsstarkes Werkzeug.
Pascal hat bereits eine ganze Liste an Funktionen umgesetzt. Gemeinsam ist den Funktionen, dass sie allesamt auf modernen Webtechnologien aufbauen, allen voran WebAssembly. WebAssembly macht die Ausführung von Code im Browser möglich, der bisher nativen oder serverseitigen Programmen vorbehalten war. Das eröffnet grandiose Möglichkeiten, die Pascal mit seinem WordPress-Plugin Media Experiments in den Block-Editor einbaut.
Lokale Bildoptimierung anstatt auf dem Server
Mit deinem heutigen Desktop-Gerät, Laptop oder Smartphone hast du so viel Rechenpower unter den Fingern, von der du vor ein paar Jahren nur träumen konntest. Warum sollte also die Optimierung deiner Bilder in der WordPress-Medienbibliothek erst auf dem Server stattfinden? Genau das hat sich Pascal auch gedacht. Herausgekommen sind Funktionen wie «Optimize Existing Media», «Client-Side Image Downsizing» oder auch «Client-Side Thumbnail Generation». Die Funktionen machen genau das, was du von ihrer Beschreibung erwarten kannst.
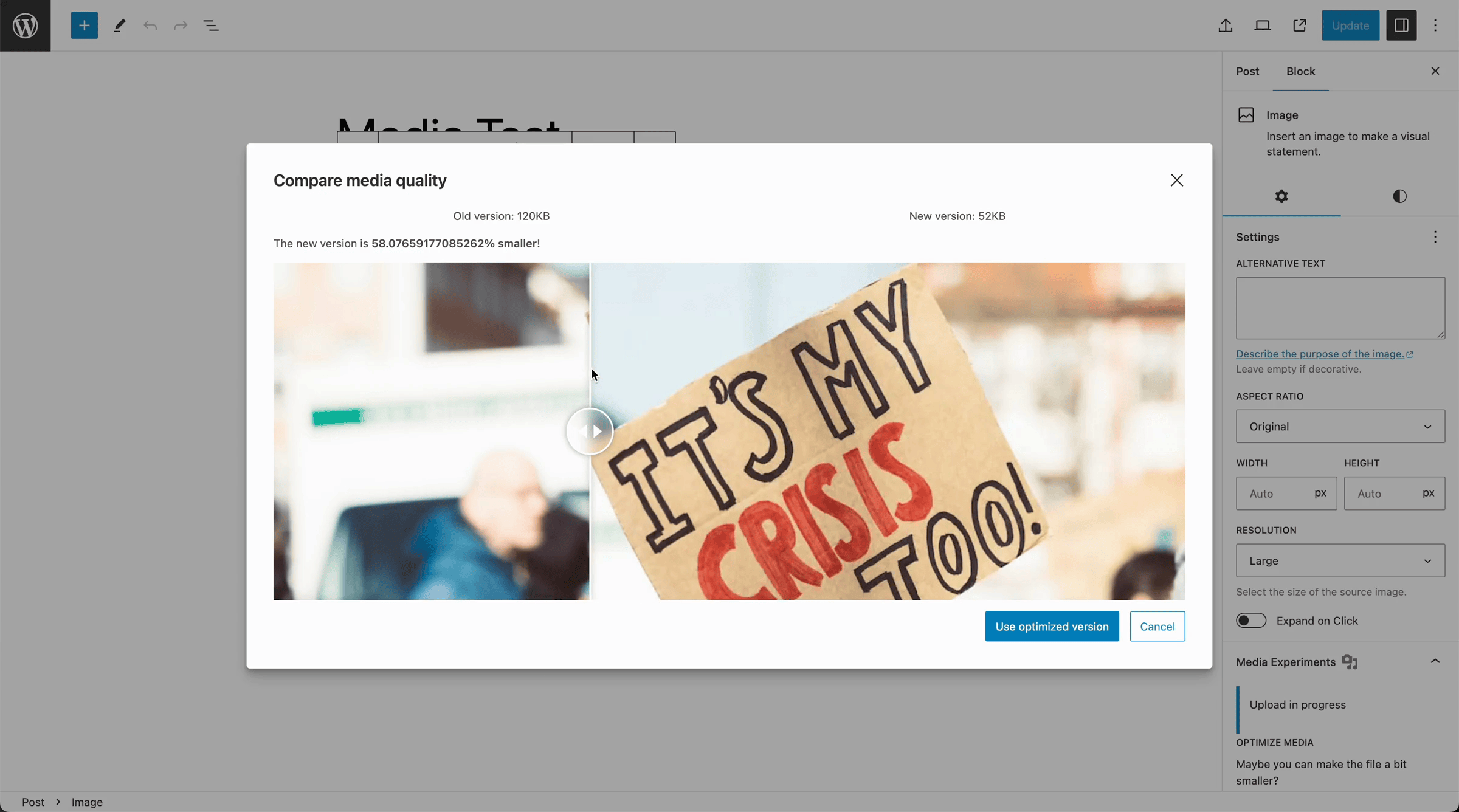
Optimize Existing Media

Vergleiche die beiden Bildversionen direkt im Browser.
Dank Optimize Existing Media kannst du bereits vorhandene Medienelemente eines Beitrags in ein moderneres Format konvertieren. Und zwar einzeln oder direkt in einem Batch. Nach der Konvertierung kannst du optional die alte und die neue Version mit einem Schieberegler vergleichen. Die Einsparung der Dateigrösse in Prozent wird dir ebenfalls angezeigt.
Client-Side Image Downsizing
Lädst du ein neues Bild in den Editor, erkennt WordPress, ob es sich um ein «grosses» Bild handelt. Dabei wird geprüft, ob das Bild einen bestimmten Schwellenwert überschreitet (derzeit 2560px Breite). Bilder, die diese Schwelle überschreiten, werden normalerweise nach dem Upload auf dem Server verkleinert, um zu verhindern, dass Benutzer*innen unnötig grosse Bilder in ihren Inhalten verwenden. Die Originaldatei bleibt jedoch für den Fall der Fälle erhalten. Die serverseitige Verkleinerung ist zwar sinnvoll, aber das Hochladen des gesamten Originalbildes ist eine Verschwendung. Die dank der neuen Funktion clientseitige Verkleinerung verbessert die Uploadzeit und reduziert den Bandbreitenverbrauch.
Client-Side Thumbnail Generation
Beim Hochladen eines Bildes in WordPress werden viele Thumbnail-Versionen des Bildes erzeugt. Dies führt oft zu sehr langsamen Upload-Prozessen, so dass WordPress einen Workaround entwickeln musste, um die fehlgeschlagenen Versuche fortzusetzen. Neben dem Performance-Problem würden die Thumbnails auch nicht von den gleichen clientseitigen Bildoptimierungen profitieren.
Aus diesem Grund erfolgt die Thumbnail-Generierung dank «Client-Side Thumbnail Generation» nun ebenfalls vollständig clientseitig. Das führt zu weniger Serverlast, zu weniger fehlgeschlagenen Uploads und ausserdem zu Thumbnails, die die gleichen Eigenschaften wie das Original haben.
Nifty Features mit Wow-Effekt
Während Performance-Optimierungen ein grosser Treiber für Pascals Experimente sind, findest du in den WordPress Media Experiments auch Funktionen, die nicht direkt etwas mit Performance zu tun haben. Sie sind dadurch aber nicht weniger cool. Ganz im Gegenteil, wie ich finde.
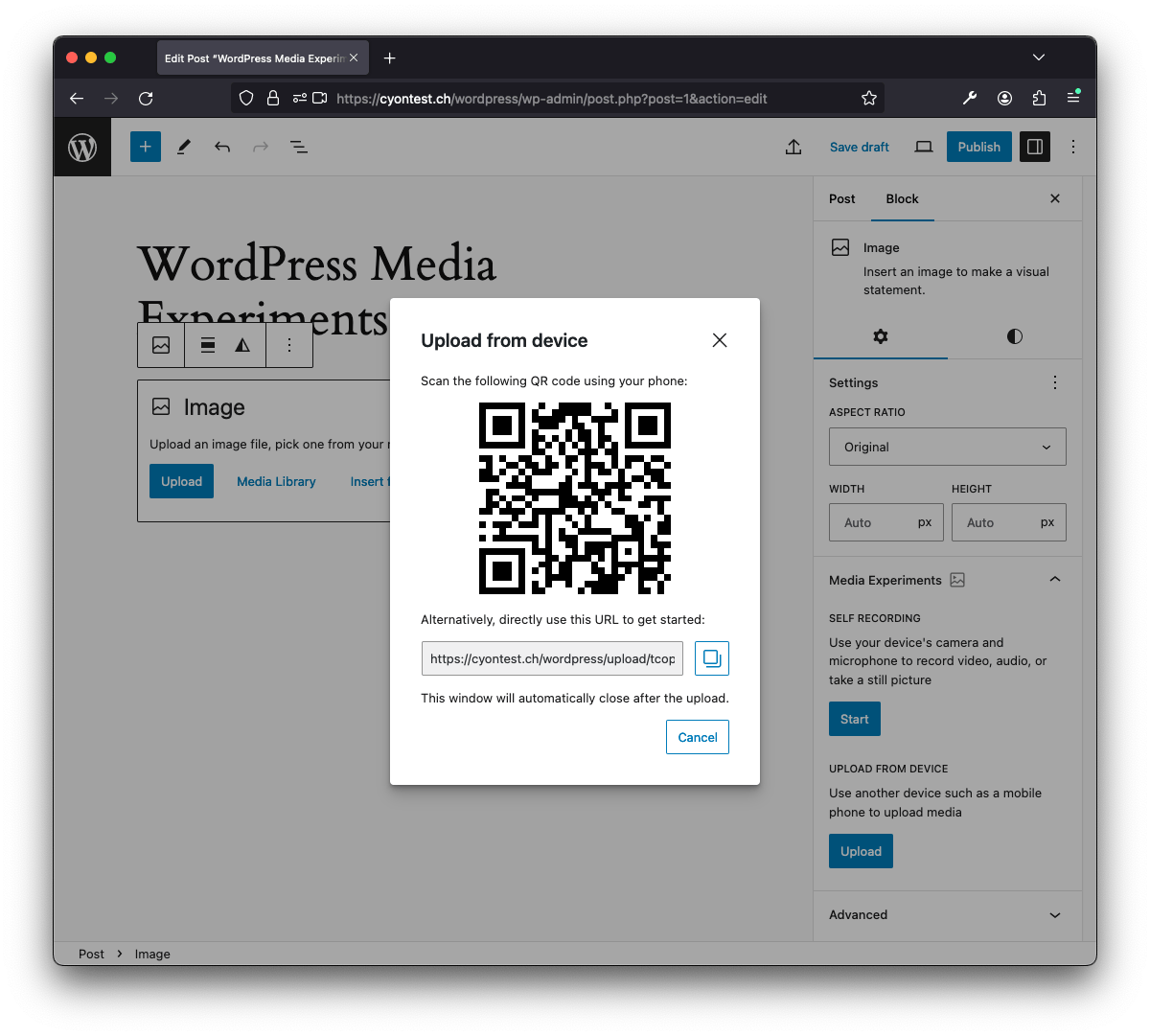
Upload from another device

Dank QR-Code lädst du ganz einfach ein Foto von deinem Smartphone hoch.
Pascal hat am Basel WordPress Meetup mit der Demonstration dieser Funktion für staunende Gesichter gesorgt. Die Funktion ermöglicht es dir, mit einem Zweitgerät eine Mediendatei in den aktuell auf deinem Erstgerät offenen Editor bzw. in die Mediathek zu schicken. Superpraktisch, wenn du zum Beispiel ein Foto, das nur auf deinem Smartphone vorhanden ist, in einen Beitrag einfügen möchtest. Das manuelle Rüberschicken auf dein Erstgerät entfällt. Du musst nur den im Editor angezeigten Upload-Link auf deinem Zweitgerät öffnen und dein Bild dann hochladen. Schon erscheint wie aus Geisterhand das gewünschten Bild im Editor. Selbstverständlich hat Pascal direkt eine QR-Code-Option eingebaut, damit du die URL nicht mühsam auf deinem Smartphone eintippen musst.
Saliency Detection
WebAssembly macht Vieles möglich. So auch zum Beispiel, dass du Machine Learning direkt in deinem Browser nutzen kannst. Die Funktion «Saliency Detection» macht sich das zu Nutze und erkennt so den relevantesten Teil auf einem Bild. Beim Zuschneiden der Thumbnails wird dann auf diesen Teil fokussiert.
Generate video captions for videos
Ebenfalls basierend auf KI generiert dir die Funktion «Generate video captions for videos», du ahnst es, Untertitel für Videos, die du in den Editor lädst. Alles in deinem Browser, basierend auf einem grossen Sprachmodell (Large Language Model, LLM), das die Funktion zuvor in deinen Browser lädt. Damit wandern keine Daten zu AI-Tools, die dir solche Funktionen im Web anbieten.
Probiere es selbst
Die gezeigten Funktionen sind nur ein kleiner Teil des aktuellen Umfangs der WordPress Media Experiments. Das Aufzählen aller Funktionen würde den Rahmen dieses Beitrags sprengen. Umso schöner, dass du sämtliche Funktionen direkt in deiner eigenen WordPress-Installation testen kannst. Eine Anleitung dazu sowie alle weiteren wichtigen Informationen findest du im passenden GitHub-Repo.
Pascal freut sich über Feedbacks und Bugreports als Issue bei GitHub. Oder du hinterlässt hier einen Kommentar. Wir leiten deine Inputs dann gerne an Pascal weiter, falls er hier nicht sowieso bereits mitliest. 😉
Titelbild: Girl with red hat/Unsplash