Abhängigkeiten mit Composer verwalten – Teil 2
Max Gfeller
Kategorie:in
Entwicklung & Performance
Veröffentlicht am 2. Okt. 2013
Aktualisiert am 10. Sept. 2024
Nachdem wir Ihnen im ersten Teil dieses Blogposts einen Überblick zu den Funktionen und Einsatzgebieten von Composer geben konnten, geht es heute mit konkreten Beispielen ans Eingemachte.
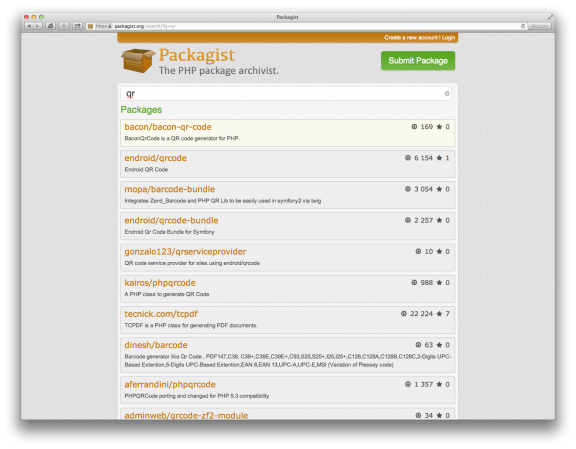
Packagist
Was wäre eine Paketverwaltung ohne Paket-Verzeichnis: Bei Composer nennt sich dieses «Packagist». Es bietet auch eine ansprechende und übersichtliche Website an, auf welcher nach Paketen gesucht werden kann.

Unter packagist.org befindet sich ein umfangreiches Verzeichnis an Paketen für Composer.
Composer & Packagist im Einsatz: QR-Code
Sucht man nun z.B. nach einer Möglichkeit, einen QR-Code zu generieren, gehen Sie folgendermassen vor:
- Auf packagist.org nach “QR” suchen
- Anhand der Beschreibung und der Anzahl Downloads und Stars ein geeignetes Paket aussuchen
- Hat man ein geeignetes Paket gefunden (z.b. «qrcode») so kann der genaue Name (“endroid/qrcode”) kopiert werden und im
composer.jsonFile hinzugefügt werden. Als Version kann hier jetzt1.1.*angegeben werden, dann wird bei einemcomposer updateauf alle Versionen aktualisiert, welche diesem Konstrukt entsprechen:"endroid/qrcode": "1.1.*" - Wenn dies im
composer.jsonFile hinzugefügt wurde, so kann eincomposer update endroid/qrcodeausgeführt werden. (composer installwird nur beim ersten Mal verwendet. Oder aber wenn die Abhängigkeiten aus demcomposer.lockFile installiert werden sollen)
Autoloading
Composer erstellt automatisch einen PSR-0 kompatiblen Autoloader. Dieser kann ganz einfach mittels der generierte Autoloader-Datei vendor/autoload.php eingebunden werden.
PHP-Code
Ein einfaches PHP-Script welches nun die QR-Code Library verwenden sollte, kann nun folgendermassen aussehen:
[gist id=71d0ce6d70b34a4cd322]
Diese Code erzeugt ein nun ein QR-Tag mit dem im File angegebenen Parametern.
Verwendung von Composer auf einem cyon-Webhosting
Wir empfehlen Ihnen, das Composer-Setup lokal auf dem Computer einzurichten. Wenn lokal alles bereit ist, können Sie das ganze Projekt via SFTP oder FTPS auf das Webhosting hochladen. So vermeiden Sie Unterbrüche beim Deployment.
Sie können mit allen unseren Webhosting-Angeboten Composer aber auch über SSH mittels dem Befehl composer install direkt auf dem Server ausführen. Dazu müssen Sie einfach das fertige Projekt inklusive dem vendor Ordner direkt via SFTP/FTPS heraufladen.
Für grosse Projekte: Satis
Eigens entwickelte Pakete, die nicht öffentlich angeboten werden sollen, können über die folgenden zwei Varianten eingebunden werden.
Composer erlaubt die direkte Einbindung von Git Repositories. Bei Projekten mit mit mehreren nicht öffentlichen Paketen kann diese Variante schnell unübersichtlich werden und schwer zu verwalten sein.
Die Composer Entwickler haben zu diesem Zweck das Satis Projekt entwickelt, das genau dieses Problem adressiert. Mit Satis kann ein simpler, statischer Packagist Server aufgebaut werden.
Bei cyon haben wir Satis im Einsatz und ihn so konfiguriert, dass er bei jeder Änderung an unseren Git-Projekten (via git hooks) eine neue statische Paket-Liste generiert wird.
Fazit
Composer in Kombination mit Satis sind auch komplexen Anforderungen gewachsen und lassen sich so individuell konfigurieren, dass diese in fast jedes Setup integrieren lassen. Dank dem Pakete-Verzeichnis Packagist kann nach bereits bestehenden Elementen gesucht und danach simpel in das eigene Composer-Projekt integriert werden.
Wenn Sie nicht bereits jetzt ein Fan von Composer sind, könnte sich das nach einem ersten Versuch rasch ändern.
Führte obiges Beispiel mit dem QR-Code zu einem Erfolg? Oder haben Sie sonst etwas anzumerken? Wir freuen uns auf Ihren Kommentar.
Beteilige dich an der Diskussion
6 Kommentare
Hallo Robin
Die Standardeinstellungen für PHP-CLI sind noch nicht optimal (ein entsprechendes Projekt ist aber in Arbeit). Aliase greifen z.B. beim Einsatz von Shebangs nicht. Deshalb kannst Du mit folgenden Befehlen die Umgebungsvariablen für Deine Shell korrekt setzen:
mkdir -p ~/etc/php_settings_cli
cp /usr/local/lib/php55/php.ini ~/etc/php_settings_cli
sed -i "s/allow_url_fopen = Off/allow_url_fopen = On/g" ~/etc/php_settings_cli/php.ini
sed -i 's/disable_functions = "exec, shell_exec, system, dl, passthru, proc_open, proc_close"/disable_functions = "exec, shell_exec, system, dl, passthru"/g' ~/etc/php_settings_cli/php.ini
cd
(cat <
export PATH=/usr/local/lib/php55/bin/:\$PATH
export PHPRC=\$HOME/etc/php_settings_cli/php.ini
EOF
)
Composer ist wirklich eine gute Sache, allerdings ziemlich ressourcenintensiv: Das verfügbare RAM auf einem normalen Cyon-Webhosting (ich habe derzeit ein ‘Double’ für Testzwecke) reicht nicht aus, um auch nur eine einfache composer.json – z.B. eine Laravel-Basisinstallation – zu prozessieren. Sowohl composer install wie composer update laufen nach wenigen Sekunden in einen Fehler. Habt Ihr damit Erfahrungen? Gibt es einen Trick, das RAM-Problem zu umschifffen?
Dieser Umstand ist bekannt und tritt auch bei anderen RAM-Intensiven PHP-CLI Anwendungen wie z.B. drush auf. Es gibt dafür aber eine Lösung, welche wir Dir aktivieren können sobald wir den Namen des betroffenen Webhostings wissen. Wir werden uns in Kürze bei Dir per E-Mail melden.
Interessanter Artikel. Wie genau jedoch wird Satis mit privaten Repos eingesetzt hier?
Hallo Mike
Unser Satis-Server ist so konfiguriert, dass er auf einzelne Repositories in unserem lokalen Git-Server zeigt. Sobald wir eine neue Version eines Paketes taggen, wird die Konfigurationsdatei vom Satis-Server neu generiert.
Das ganze ist in der Dokumentation von Composer gut erklärt.
In unseren Projekten haben wir dann jeweils noch unseren Satis-Server als Repository definiert. Die statisch generierte Übersichtsseite und die packages.json Datei werden via Nginx ausgeliefert.
Ich kann auf meinem Webhosting den Befehl “composer install” nicht ausführen.
Habe es jetzt durch manuelles Herunterladen der composer.phar Datei und einem Alias geschafft im .bashrc geschaft Composer auszuführen.
alias composer=’php -d allow_url_fopen=On -d disable_functions= ~/bin/composer.phar install’
Ist dies die Idee oder habe ich etwas im Artikel überlesen?